Milliard Related Pageの設定と使い方!STORKと相性抜群!

湘南茅ヶ崎で、ブログを中心としたWEBマーケティングのコンサルティングを個人や法人の方にしつつ、趣味で畑で野菜を育てています。
ブログも野菜もコツコツ育てることが大好き。
【自給人=人生をコンテンツ化できる人】を育てていきます!
自給自足アフィリエイターの斉藤です。
スタイリッシュな関連記事プラグインを発見しました!
そのプラグインが、『Milliard Related Page』というプラグイン!
『Milliard Related Page』は、こんな感じで表示されます。
・リスト版

・パネル版

この自給人ブログでは、他のプラグインの互換性がダメなのかイマイチでしたが、他のブログではきちんと表示されました!
特に、僕が愛用してる『STORK』というテンプレートではおすすめ!
トレンドアフィリエイトのブログでは、関連記事より前にアドセンスを表示させた方が、アドセンスのクリック率が高まります。ですが、以前解説した『WordPress Related Posts』のプラグインだと、STORKではイマイチうまく表示されませんでした。
そこで、『Milliard Related Page』を採用してみたところ、良い感じで表示されました!
ということで、ここでは『Milliard Related Page』の設定方法と使い方を解説します。
Milliardの設定方法と使い方
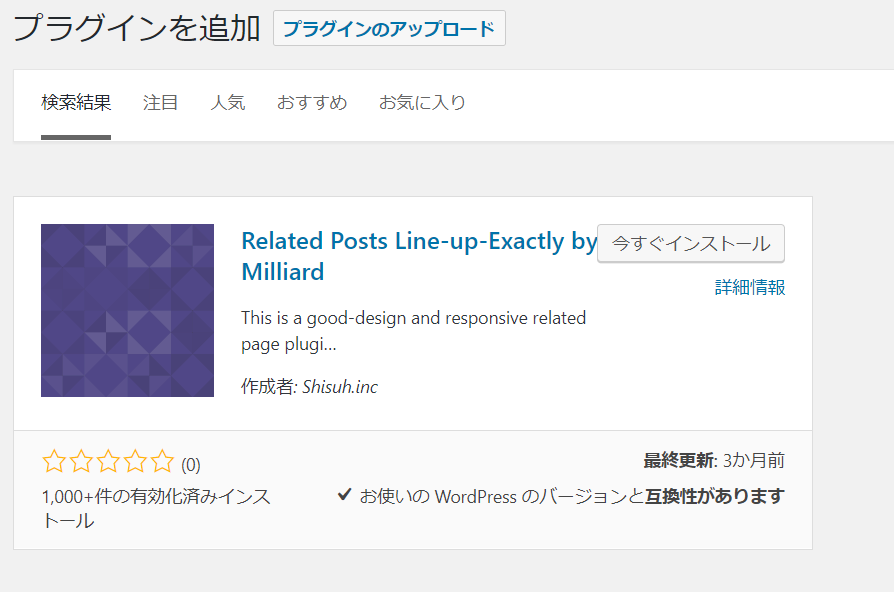
まず、プラグイン検索で「Milliard」と検索してください。
すると、『Related Posts Line-up-Exactly by Milliard』というプラグインが出ますので、こちらをインストール⇒有効化をしましょう。

有効化したら、次は設定。
設定⇒『Milliard関連ページ』をクリックして、Milliardの設定画面を開きます。
設定方法のおすすめはこちら。

『表示場所』を挿入箇所にチェックを入れることで、あなたの好きな場所にタグを挿入すれば表示することができます!
トレンドブログでは、アドセンスより下に関連記事を置くことで、アドセンスのクリック率が高まります。ですが、僕が今まで使っていた『WordPress Related Posts』だと、テンプレートのSTORKとイマイチ相性が良くなかったんですね。
ですが、Milliardの場合は、簡単に設定することができます!
次に、関連記事を好きな位置に挿入する方法を解説します。
関連記事の位置を変更する方法
関連記事の位置の変更方法は、Milliardを提供している会社のカスタマイズ記事を参考にしました。
最も簡単な方法は、ウィジェットを使う方法です。
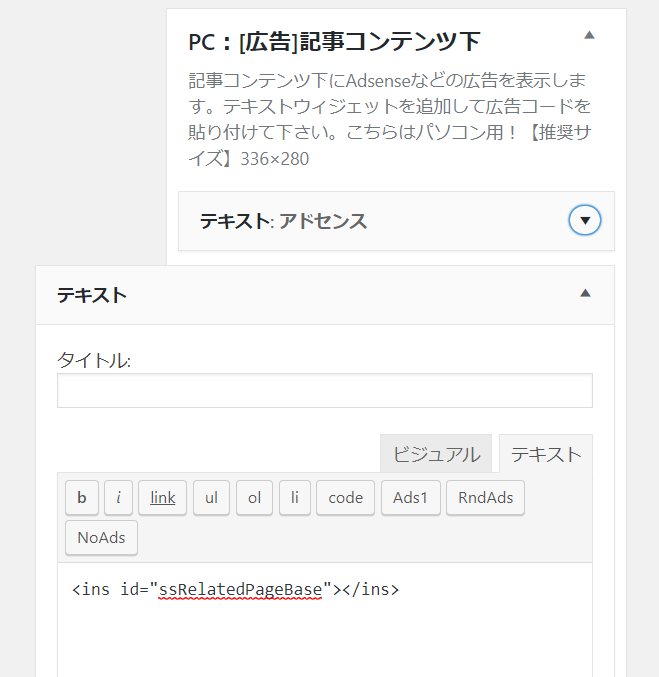
STORKの場合は、ウィジェットの『記事コンテンツ下』で、アドセンス⇒Milliardの順番で並べれば、アドセンスの下に関連記事を置くことができます。
『記事コンテンツ下』で、テキストボックスの中に、以下コードを入れてください。
|
1 |
<ins id="ssRelatedPageBase"></ins> |

これをPCとSP(スマホ)の両方で設定すれば完了!
これだけでアドセンスのクリック率も高まりますし、スタイリッシュに関連記事を表示させることができます。
さいごに
関連記事プラグインはたくさんありますが、テンプレートやプラグインによって相性があります。
STORKやアルバトロス、ハミングバードなどのOPENCAGEのテンプレートでは、『Milliard Related Page』がおすすめですので活用してみて下さい。
もし相性が良くなかったら、『WordPress Related Posts』を使ってみて下さいね!
⇒WordPress Related Postsの使い方はこちら
このブログでは、このようにワードプレスを使ったブログアフィリエイトについて、解説していきます。
更に詳しく知りたい!という人は、以下のメルマガにご登録ください。
登録特典として、100本以上の動画で作ったブログアフィリエイトの無料教材もお渡ししております。アフィリエイトについてまだ勉強できなかったら、ぜひこの無料教材で勉強してみて下さい♪
湘南茅ヶ崎で、ブログを中心としたWEBマーケティングのコンサルティングを個人や法人の方にしつつ、趣味で畑で野菜を育てています。
ブログも野菜もコツコツ育てることが大好き。
【自給人=人生をコンテンツ化できる人】を育てていきます!