WordPress Related Postsの設定と使い方!設置位置変更の方法は?

湘南茅ヶ崎で、ブログを中心としたWEBマーケティングのコンサルティングを個人や法人の方にしつつ、趣味で畑で野菜を育てています。
ブログも野菜もコツコツ育てることが大好き。
【自給人=人生をコンテンツ化できる人】を育てていきます!
自給自足アフィリエイターの斉藤です!
あなたのブログ記事に、関連記事は表示させてますか?
関連記事を表示させてなかったら、せっかくブログに来てくれた読者を逃してしまっています。なぜなら、記事下に関連記事があることで、あなたの他のブログ記事を見てくれる可能性があるからです。
ワードプレスの関連記事は、『WordPress Related Posts』というプラグインを使えば、簡単にオシャレ風に関連記事を表示させることができます。関連記事を表示させるプラグインは他にもありますが、僕は『WordPress Related Posts』が使い勝手が良くて、おすすめです!
しかも、関連記事の位置についても、自由に設定できます!
そこで、『WordPress Related Posts』の設定や使い方、関連記事の位置設定についても、動画解説付きで詳しく紹介します。
この記事の目次
WordPress Related Postsの設定と使い方
Basic settings

◆Related Posts Title
関連記事のタイトルです。
「合わせて読みたい関連記事」などがおすすめ!
◆Number of Posts
表示する関連記事の数。5~10記事くらいがおすすめ!
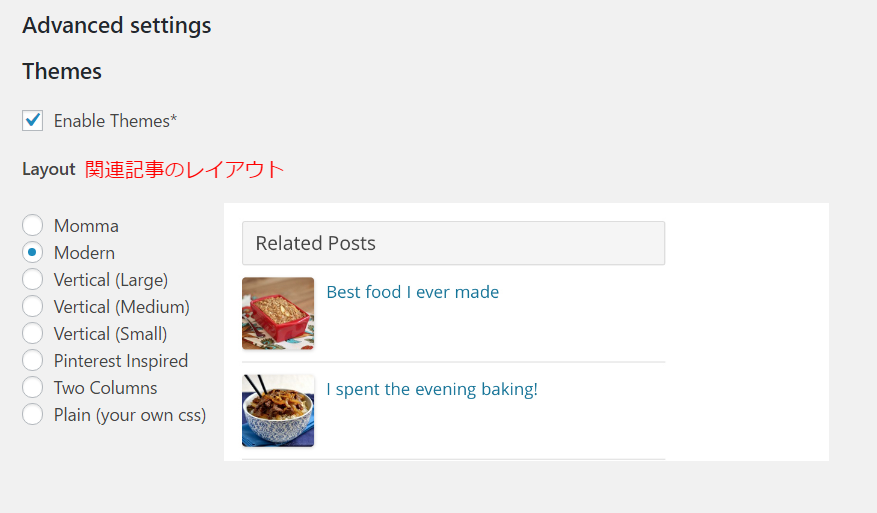
Advanced settings


◆Enable Themes
チェックを入れることで、レイアウトが決められます。
◆Layout
お好きなレイアウトが選べます。
僕は、「Modern」か「Plain」が好きです。
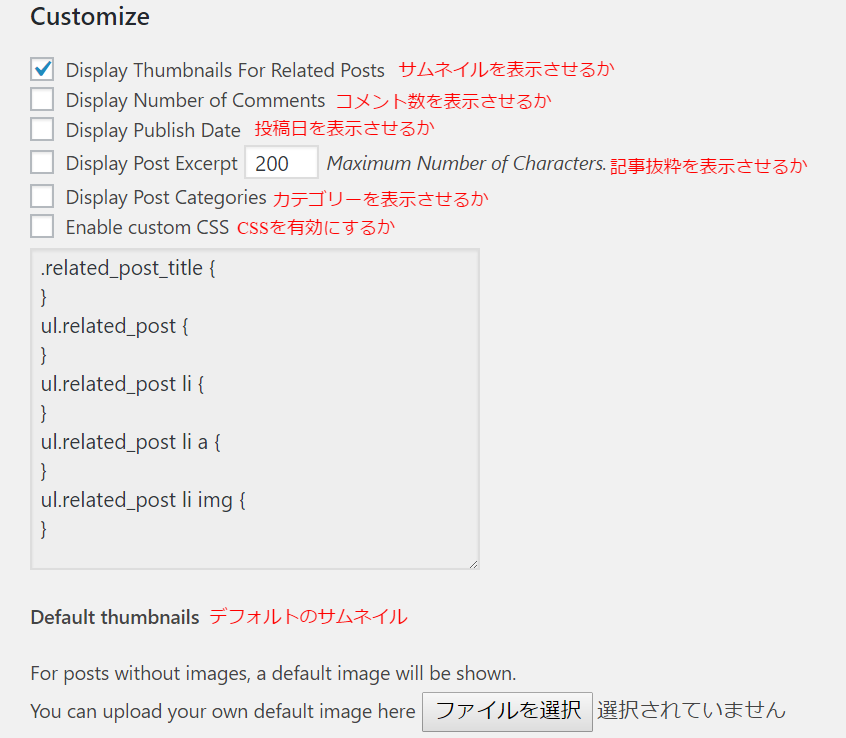
◆Display Thumbnails For Related Posts
サムネイルを表示させるかどうか。
◆Display Number of Comments
コメント数を表示させるかどうか。基本的にはチェック無しでOK。
◆Display Publish Date
投稿日を表示させるかどうか。基本的にはチェック無しでOK。
◆Display Post Excerpt
記事の抜粋部分を表示させるかどうか。基本的にはチェック無しでOK。
数字は抜粋の文字数です。
◆Enable custom CSS
CSSを有効化させるかどうか。僕はCSSの知識はないので、使ってません。
◆Default thumbnails
アイキャッチ画像を選択してなかった場合の、デフォルトサムネイル。
ここでサムネイルを選択しておくことで、個別記事でアイキャッチ画像を選択し忘れた場合に、サムネイルが表示されます。
◆Use custom field for thumbnails
カスタムフィールドをサムネイルに使用するかどうか。ですが、正直よくわからないのでチェック無しでOK。
◆Custom size thumbnails
サムネイルのサイズ指定。
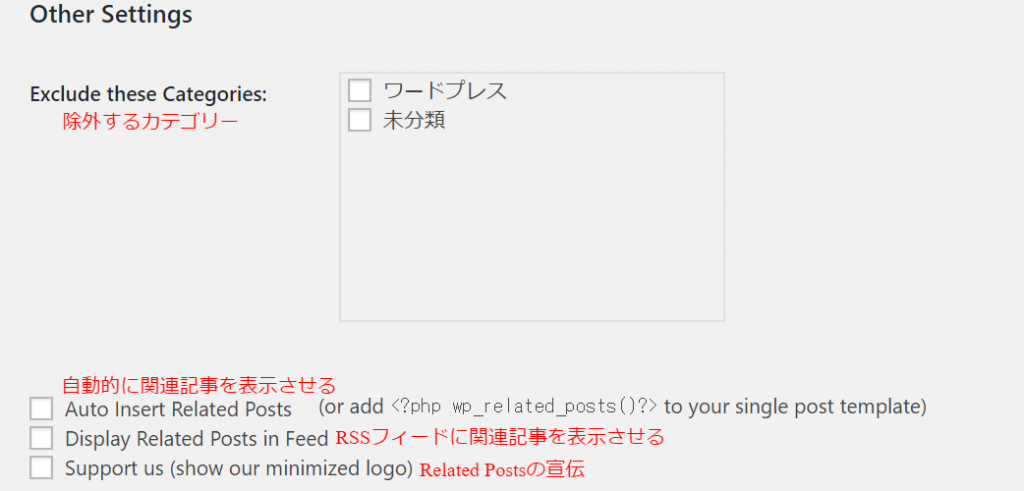
Other Settings

◆Exclude these Categories
除外カテゴリーの選択。関連記事に表示させたくないカテゴリーがあれば、チェックを入れて下さい。
◆Auto Insert Related Posts~・・・
自動的に関連記事を表示させるかどうか。
好きな場所に関連記事を表示させることもできます。詳しくは、下記で解説します。
◆Display Related Posts in Feed
RSSフィードに関連記事を表示させるかどうか。
ココはチェック入れても良いかと思います。
◆Support us (show our minimized logo)
Related Postsの宣伝ですので、チェック無し。
関連記事の位置を変更する方法
デフォルトの状態でRelated Postsを有効化すると、記事のすぐ下に関連記事が来ます。ですが、そうなるとソーシャルボタンやアドセンス広告より前に関連記事が来てしまいます。
関連記事も見てもらいですが、できればソーシャルボタンでシェアしてもらったり、アドセンス広告をクリックして欲しいですよね。
そこで、Related Postsの関連記事の位置を変更する方法をお伝えします。
STEP① 自動的に関連記事を表示するを停止する
『Other Settings』の「Exclude these Categories」のチェックを外します。
STEP② single.phpにコードを貼る
その後、外観⇒テーマ編集⇒単一記事の投稿(single.php)を編集します。
そして、記事終わりあたりにある「social-button」の下に、
<!?php wp_related_posts()?>
↑のコードを貼り付けます。賢威7の場合は、以下になります。

すると、記事はこんな感じになります。

ソーシャルボタンの下にありますね。ちなみに、アドセンスも貼りたい場合は、関連記事のコードの前にアドセンスコードを貼り付けるとGOOD!
「social-button」などは、テンプレートによって違いますので、注意してください。ですが、ほとんどのテンプレートにはソーシャルボタンはありますので、その部分を見つけて貼り付けてみて下さい。
※編集する前に必ずバックアップ取ってください。
さいごに
Related Postsの設定はできましたか?
関連記事の位置については、今後もあなたなりにベストな位置を考えてみて下さい。
その他プラグインについては、以下でまとめていますので、参考にしてください。
湘南茅ヶ崎で、ブログを中心としたWEBマーケティングのコンサルティングを個人や法人の方にしつつ、趣味で畑で野菜を育てています。
ブログも野菜もコツコツ育てることが大好き。
【自給人=人生をコンテンツ化できる人】を育てていきます!