レスポンシブ対応のTablePressの使い方!幅や縦線のカスタマイズ方法は?

湘南茅ヶ崎で、ブログを中心としたWEBマーケティングのコンサルティングを個人や法人の方にしつつ、趣味で畑で野菜を育てています。
ブログも野菜もコツコツ育てることが大好き。
【自給人=人生をコンテンツ化できる人】を育てていきます!
株式会社自給人の斉藤(@datura8925)です。
読者に対してわかりやすく情報を伝えるためには、表や図でまとめて、全体像を伝えることが重要です。
そのようなわかりやすい表や図があると、シェアもされやすいですし、何度も訪問してくれる記事にすることができます!
そこでおすすめなプラグインが、簡単に表を作成できる『TablePress』というプラグイン。
TablePressは、以下のように列数が多くなってしまう表に対しても、レスポンシブでスマホでも見やすい表を作成することができます!
| 順位 | チーム | 得点 | 失点 | 本塁打 | 盗塁 | 打率 | 防御率 |
|---|---|---|---|---|---|---|---|
| 1 | 広 島 | 736 | 540 | 152 | 112 | 0.273 | 3.39 |
| 2 | 阪 神 | 589 | 528 | 113 | 70 | 0.249 | 3.29 |
| 3 | DeNA | 597 | 598 | 134 | 39 | 0.252 | 3.81 |
| 4 | 巨 人 | 536 | 504 | 113 | 56 | 0.249 | 3.31 |
| 5 | 中 日 | 487 | 623 | 111 | 77 | 0.247 | 4.05 |
| 6 | ヤクルト | 473 | 653 | 95 | 50 | 0.234 | 4.21 |
スタイリッシュで良い感じですよね!
こんな表を簡単に作成することができますよ。
今回は、そんなTablePressの使い方やカスタマイズの方法について、解説していきますね。
tablepressの良いところ
①レスポンシブ対応!
tablepressの良いところは、レスポンシブ対応なところ。特に、列が多くなりすぎる時に有効です。
最近では、スマホで読む人がかなり多いので、せっかくわかりやすい表を作ってもレスポンシブ対応じゃなかったら台無し。
『ナニコレ!文字潰れてて読めないんだけど!』という感じで、すぐに離脱されてしまいます。
僕は、列が4列くらいまでなら、tablepressを使わずにHTMLで表を作っています。4列くらいまでなら、tablepressを使わなくてもスマホでも見やすいんですよね。
ですが、5列くらいを超えてくると、文字が潰れたりしてどうしても見にくくなります。
そこで、tablepressを使うと、横にスクロールできるスクロールバーが現れるのでスマホでも見やすくなるのです。
以下の表でスマホで見てみると、スクロールバーがあるのがわかると思います。
| 順位 | チーム | 得点 | 失点 | 本塁打 | 盗塁 | 打率 | 防御率 |
|---|---|---|---|---|---|---|---|
| 1 | 広 島 | 736 | 540 | 152 | 112 | 0.273 | 3.39 |
| 2 | 阪 神 | 589 | 528 | 113 | 70 | 0.249 | 3.29 |
| 3 | DeNA | 597 | 598 | 134 | 39 | 0.252 | 3.81 |
| 4 | 巨 人 | 536 | 504 | 113 | 56 | 0.249 | 3.31 |
| 5 | 中 日 | 487 | 623 | 111 | 77 | 0.247 | 4.05 |
| 6 | ヤクルト | 473 | 653 | 95 | 50 | 0.234 | 4.21 |
②並び替え・検索ができる
さらに凄いところは、表内で並び替えや検索ができるということ。
これはtablepressだからこそできる機能ですね。
なので、サプリメントなどの成分や価格を比較したいというユーザーが、『自分が求めているものを見つけたい!』という時なんかに役立ちます。
『並び替えができますよ』って書いておけば、ユーザーがその表をいじってくれるので、滞在時間も伸びるのです。
滞在時間が伸びると、SEO的にも有利なので、この機能は有り難いですね。
tablepressの基本的な使い方
まずはプラグインの追加で「tablepress」と入力して、インストール・有効化をします。

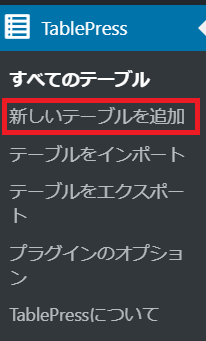
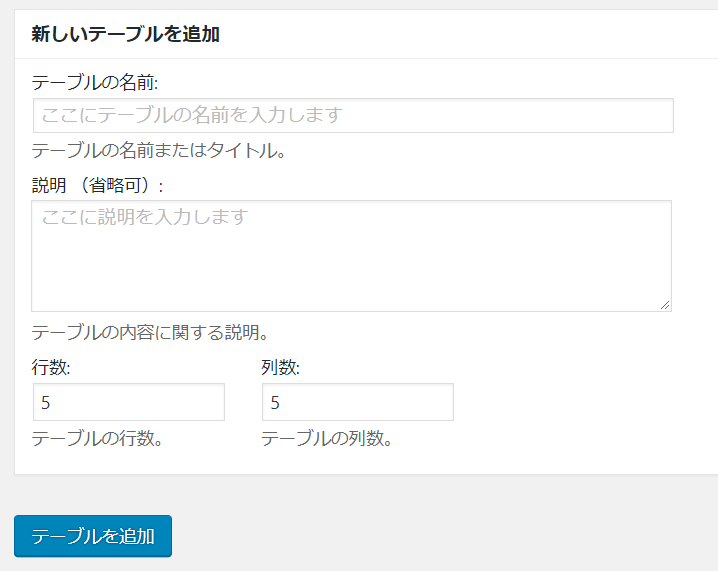
その後、左にtablepressのエリアが現れるので、「新しいテーブルを追加」を選択します。

そこで、適当に名前と行数・列数を選んで、『テーブルの追加』をクリックすると入力画面になります。

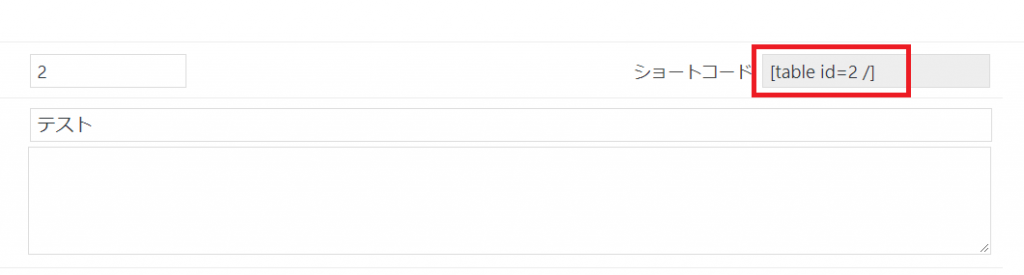
その後、テーブルの内容を入力したら、右上にあるショートコードを、そのまま記事に貼り付ければ作成した表が表示されます。

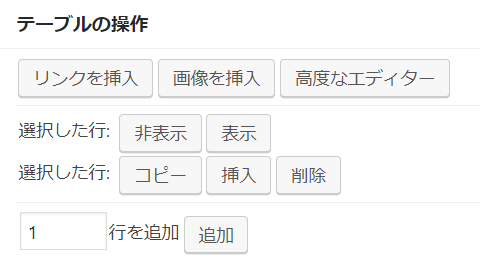
テーブルの操作
画像やリンクを入れる場合
画像やリンクも、テーブルの操作から簡単に入れることができます。
やり方は、ボタンを押して、セル内をクリックするだけ。

すると、通常通り画像やリンクを入れることができます。
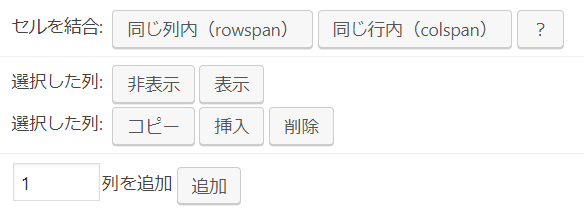
セルの結合をする場合
セルを結合する場合は、セル内にタグを入れることで結合することができます。
- 行を結合する場合・・・左に文字を入力して、右に「#colspan#」を入力
- 列を結合する場合・・・上に文字を入力して、下に「#rowspan#」を入力
両方とも、テーブルの操作のボタンを押せば入力できます。

ただし、セルの結合した場合は、並び替えなどの機能は使えなくなるので注意!
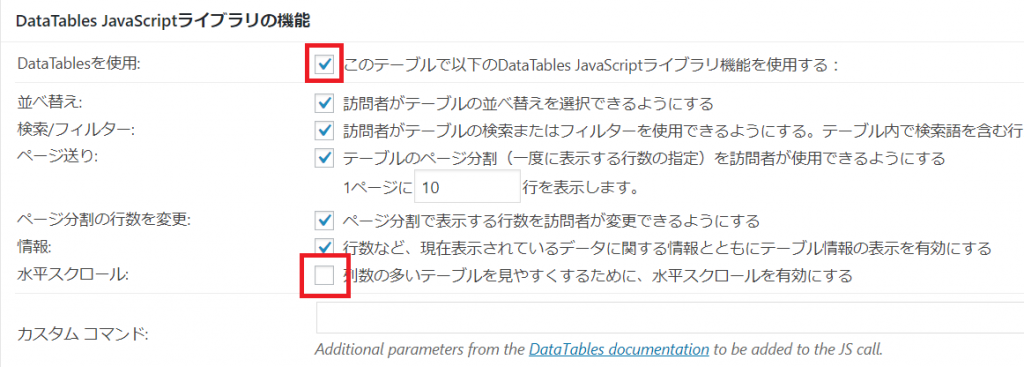
DataTables JavaScriptライブラリ機能
並び替えや検索機能を使いたい場合は、以下のライブラリ機能を有効にしましょう。

水平スクロールを出すためには、水平スクロールのチェックを有効にしてください。
tablepressのカスタマイズ
tablepressでは、『プラグインのオプション』で表をカスタマイズすることもできます。
今回は、僕が良く使っているカスタマイズを紹介します。
縦線を出す場合
tablepressのデフォルトだと、こんな感じで縦線が入っていません。

これでも見やすい表もあるんですが、やっぱり比較する時は縦線が入った方が良いですよね。
縦線を入れるためには、以下を『プラグインのオプション』にそのままコピペしてください。
|
1 2 3 4 5 |
.entry-content td, .entry-content th { border: 1px solid #dddddd; text-align: center; } |
すると、以下のように縦線が入るようになります。
| 順位 | チーム | 得点 | 失点 | 本塁打 | 盗塁 | 打率 | 防御率 |
|---|---|---|---|---|---|---|---|
| 1 | 広 島 | 736 | 540 | 152 | 112 | 0.273 | 3.39 |
| 2 | 阪 神 | 589 | 528 | 113 | 70 | 0.249 | 3.29 |
| 3 | DeNA | 597 | 598 | 134 | 39 | 0.252 | 3.81 |
| 4 | 巨 人 | 536 | 504 | 113 | 56 | 0.249 | 3.31 |
| 5 | 中 日 | 487 | 623 | 111 | 77 | 0.247 | 4.05 |
| 6 | ヤクルト | 473 | 653 | 95 | 50 | 0.234 | 4.21 |
ちなみに、これは文字も全て中央寄りになる仕様にしています。
中央よりが嫌だったら『text-align: center;』を外してください。
背景、文字色を変える場合
tablepressは、基本的にはセルの中でもhtmlは反映されます。
なので、文字色を変えたければセル内でhtmlを入れれば、しっかり反映されます。
ですが、いちいち打つのはかなりめんどくさいです(笑)
そんな時に、オプションで変えることができます。
以下の表は、こんな入力をしています。
| 順位 | チーム | 得点 | 失点 | 本塁打 | 盗塁 | 打率 | 防御率 |
|---|---|---|---|---|---|---|---|
| 1 | 広 島 | 736 | 540 | 152 | 112 | 0.273 | 3.39 |
| 2 | 阪 神 | 589 | 528 | 113 | 70 | 0.249 | 3.29 |
| 3 | DeNA | 597 | 598 | 134 | 39 | 0.252 | 3.81 |
| 4 | 巨 人 | 536 | 504 | 113 | 56 | 0.249 | 3.31 |
| 5 | 中 日 | 487 | 623 | 111 | 77 | 0.247 | 4.05 |
| 6 | ヤクルト | 473 | 653 | 95 | 50 | 0.234 | 4.21 |
|
1 2 3 4 5 6 7 8 9 |
.tablepress-id-1 .row-4 .column-6, .tablepress-id-1 .row-7 .column-3, .tablepress-id-1 .row-7 .column-4, .tablepress-id-1 .row-7 .column-5, .tablepress-id-1 .row-7 .column-7, .tablepress-id-1 .row-7 .column-8 { background-color: #000000 !important;/* 背景色の指定 */ color: #FFFFFF !important; /* 文字色の指定 */ } |
.row-〇・・・行数
.column-〇・・・列数
※ヘッダーも1列目に入ります
背景色や文字色のコードを変えれば、色を変えることができます。
また、背景色がいらなければ、『background-color~』の行を削除してください。
個人的には、目立たせたい部分を赤文字にするだけで十分かなとは思います。
ちなみに、今回は最下位を黒白抜きにしてみましたが、我がヤクルトはほぼ最下位ですね…(笑)悲しくなりますw
幅を変える場合
表のセルの横幅は、デフォルトだと自動で調整されてしまい、文字がガタガタになってしまう可能性があります。
そんな時は、貼り付けるショートコードに以下のように書き加えることで調整することができます。
|
1 |
[table id=1 column_widths="9%|13%|13%|13%|13%|13%|13%|13%|" /] |
上記のように、左の列から順に%を指定していって、合計して100%になるように調整してください。
注意するのは、書き加えるのはショートコードということ!
『プラグインのオプション』のところではないので、注意してくださいね。僕はオプションのところに何度も書いては失敗していました(笑)
エクセルをインポートする方法
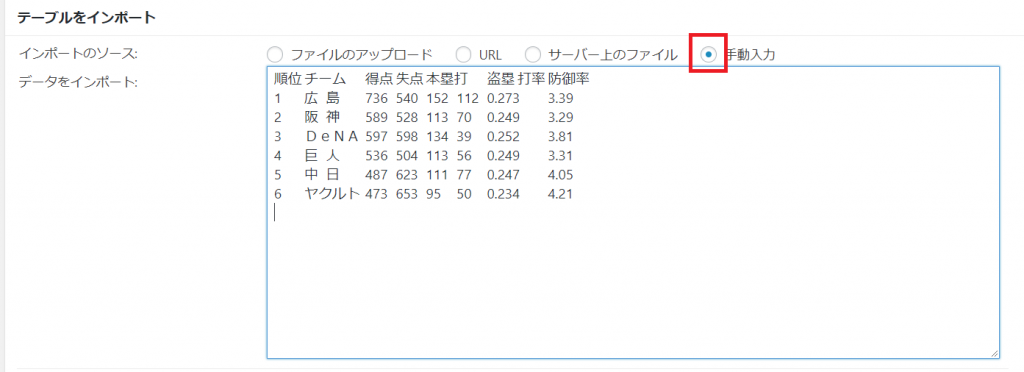
さらに、エクセルで作った表をそのままインポートすることもできます。
『インポート』を選んで、ファイルをアップロードからファイルを選べばOK!

又は、エクセルの対象部分をコピーして、『手動入力』のところにそのまま貼り付けてもインポート可能!

これはめちゃくちゃ楽ですよね。
テストでエクセルで作って、それをそのまま貼り付けるのも使い方としてはアリかなと思います。
さいごに
tablepressを使いこなせば、簡単に見やすい表を作成できます。
見やすい表を作成することは、ユーザービリティもかなり上がるので、記事の質がかなり高くなります。
こういう表や図があるとシェアもされやすいので、tablepressを使って積極的に作成していきましょう!
このブログでは、このようにワードプレスを使ったブログアフィリエイトについて、解説していきます。
更に詳しく知りたい!という人は、以下のメルマガにご登録ください。
登録特典として、100本以上の動画で作ったブログアフィリエイトの無料教材もお渡ししております。アフィリエイトについてまだ勉強できなかったら、ぜひこの無料教材で勉強してみて下さい♪
湘南茅ヶ崎で、ブログを中心としたWEBマーケティングのコンサルティングを個人や法人の方にしつつ、趣味で畑で野菜を育てています。
ブログも野菜もコツコツ育てることが大好き。
【自給人=人生をコンテンツ化できる人】を育てていきます!