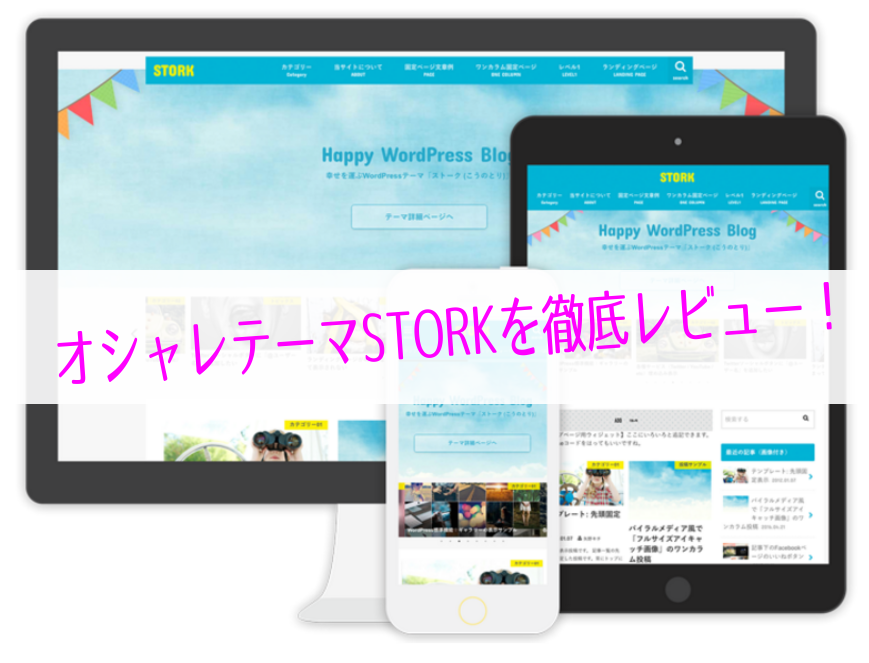
ワードプレステーマ・STORKを徹底レビュー!おすすめな8つの理由とは?

湘南茅ヶ崎で、ブログを中心としたWEBマーケティングのコンサルティングを個人や法人の方にしつつ、趣味で畑で野菜を育てています。
ブログも野菜もコツコツ育てることが大好き。
【自給人=人生をコンテンツ化できる人】を育てていきます!
自給自足アフィリエイターの齋藤です。
「ワードプレスのブログをオシャレにしたい・・・!」
とワードプレスのテンプレートを探していませんか??
オシャレでワクワクするテンプレートなら、絶対STORK(ストーク)がおすすめ!当ブログもSTORKを使っています。STORKは、カスタマイズが苦手だったり、hmtlが苦手でも、テンプレートを入れるだけでオシャレなブログにすることができる優れ物!
しかも、スマホユーザーを1番に考えているので、スマホからの見やすさが他のテーマとは格段に違います。
STORKは、あなたがこんなことに悩んでいたら、ぜひ使ってもらいテンプレートです。
・スマホからのアクセスが多い
・スマホからでも見やすいブログにしたい
・シンプルでオシャレなブログにしたい
・メルマガ読者を集めたい
賢威やDigipressなど色んなテンプレートを使ってきましたが、1つのブログを育てていきたいなら、STORKは絶対おすすめです!
それでは、今回は、STORKのレビューをしていきますね。
この記事の目次
STORK(ストーク)をおすすめする8つの理由
①デザインが良い!
僕がSTORKにした理由は、まずデザインに一目ぼれしたからです(笑)
僕がデザインが良いな~と思ったブログは、みんなSTORKにしていました。このブログもSTORKを使っていますが、シンプルだけどオシャレな感じが良いですよね!
トップページのこのスライダー、アニメーションで動いているんだけど、鬱陶しい感じもしません。

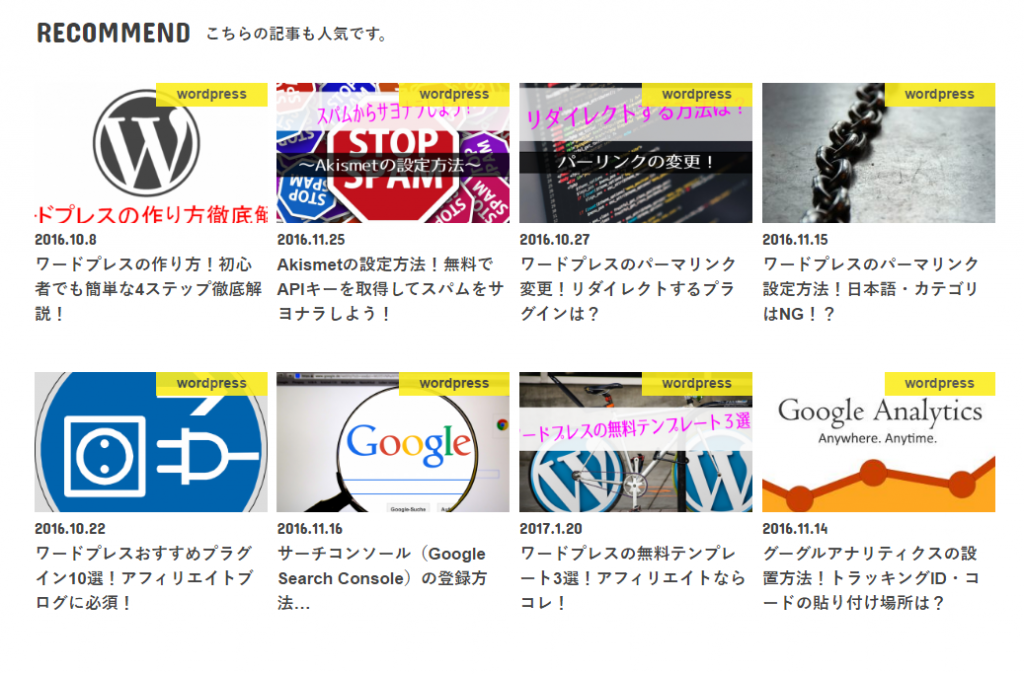
そして、関連記事もなんだかクリックしたくなるようなワクワク感があります。

アフィリエイトはまずは記事の内容ですが、記事を読んだ後に関連記事も見てもらうためには、デザインも大事!STORKであれば、テンプレートを変えるだけで、これだけオシャレになるので、デザインが苦手な僕にとってはドンピシャでした!
②スマホ最適化されている
次に、STORKの最大の特徴は、スマホ最適化されていること!
大体のテンプレートは、パソコン中心のデザインになっていますが、現在はブログを見る読者さんは、5割~7割はスマホユーザーです。ターゲットがパソコンをよく使う人だとしても、読者さんはスマホユーザーの方が多いので、スマホユーザーは無視できません。
そんな中、STORKはスマホユーザー目線で作られていて、今までスマホでは見にくかったところが改善されています。
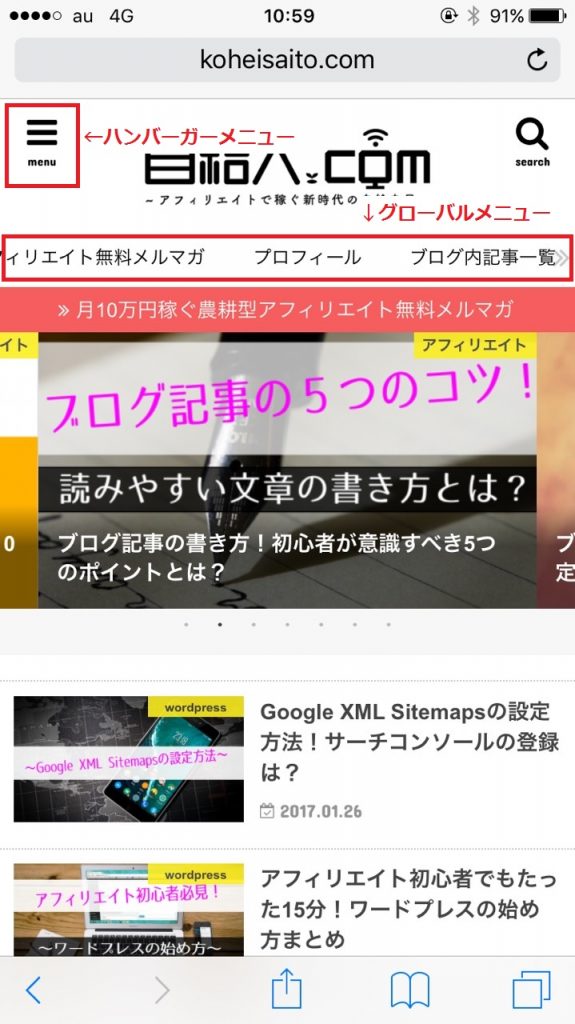
◆スマホ専用のグローバルメニュー
今までのスマホのグローバルメニュー(上にあるメニュー一覧)というと、どこかボタンを押さないと見えませんでした。ですが、STORKだと、以下のようにスマホでもパソコンと同じように見ることができます。
しかも左右にスライドすることができるので、スマホユーザーからでもめちゃくちゃ使いやすい!

◆ハンバーガーメニューが見やすい
ハンバーガーメニューとは、左上や右上にあったりする3本の線のメニューのこと。(ハンバーガーっぽいからこういう名前らしい笑)
このハンバーガーメニューもパソコン向けが普通だったので、ただパソコン用に設定したサイドバーが縦にだらーんと伸びるだけでした。それがSTORKのハンバーガーメニューは、パソコンとは別に設定することができて、以下のようにポップアップで表示されます。

とにかく、STORKはスマホユーザーにとって、ストレスがありません。今までスマホだと「ウザッ!」と感じてたところを改善してくれてるので、スマホユーザーでもストレスなく読むことができるんです♪
③カスタムしやすい
STORKは、サイトの細かいカラーやヘッダー画像を、カスタムメニューで簡単にすることができます。いちいちテーマの編集などでhtmlを打たなくて良いので、めっちゃ簡単!

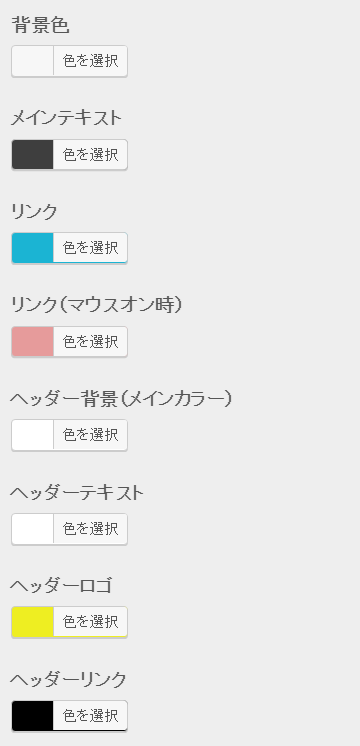
サイトカラーだけでも、背景色、メインテキスト色、リンク色、ヘッダー色、サイドバー色、フッター色まで、細かく設定できるので、簡単に自分色にカスタマイズすることができます。
サイトカラー以外にも、これだけカスタムメニューでクリックだけで設定することができます。

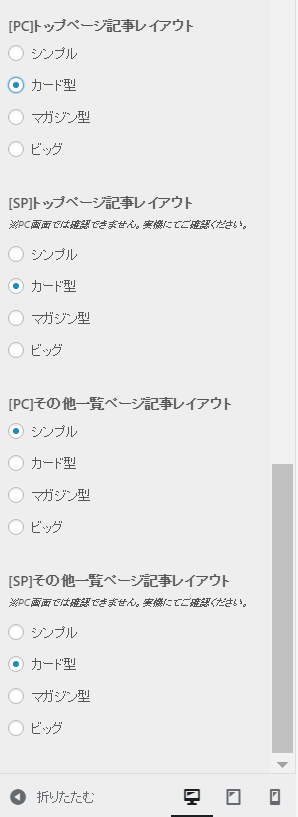
しかも、プレビュー表示をパソコン・タブレット・スマホの3種類で確認ができるので、わざわざスマホで確認しなくてもOK!
いつもhtmlに頭を悩ませていたら、おすすめですよ~!
④外観(ヴィジット)を細かく設定できる!
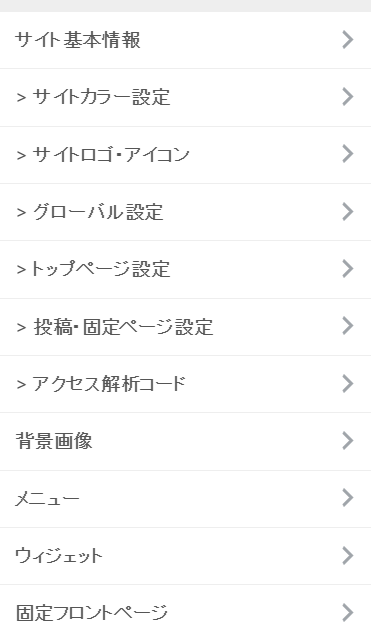
さらに、外観(ヴィジット)もめちゃくちゃ細かく設定できます!
パソコンとスマホも分けられますし、設定できる範囲は、全部で18個!

これだけ細かく設定できるテンプレートには出会ったことがありません(笑)
記事タイトルの上下にも簡単に設定できるのは、ありがたい!今まではhtmlでイチイチ修正しないとできなかったので…(^^;)
⑤ヘッダー下にリンク付きお知らせが設置できる
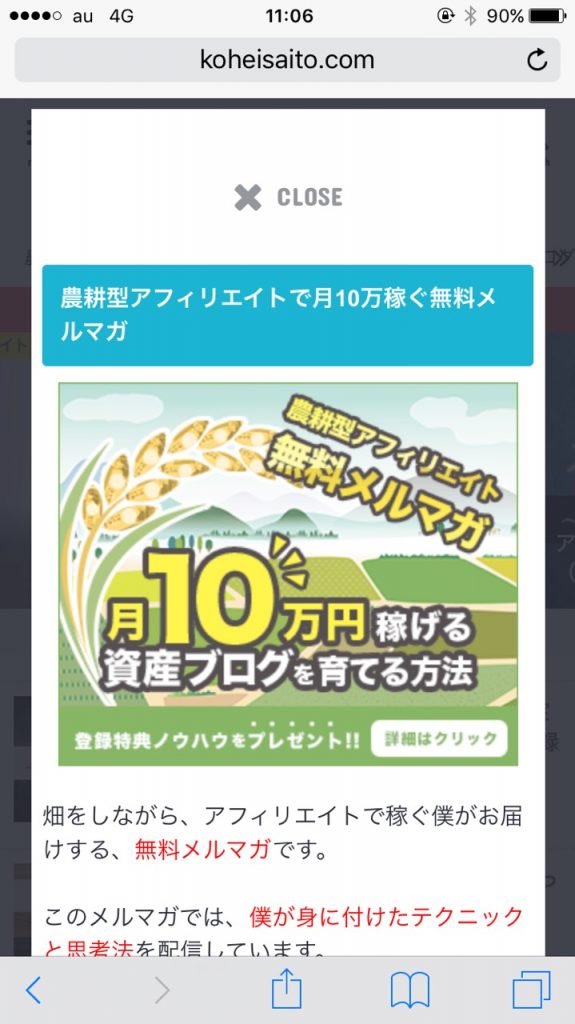
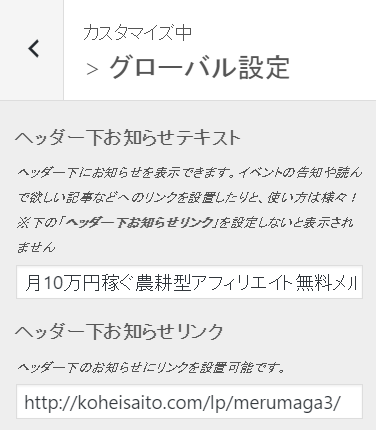
何気なく付いていますが、以下の赤いリンクは、全ての記事のヘッダー下に表示してくれます。

これって結構目に入るので、クリックしたくなるんですよね!このお知らせリンクも、カスタマイズメニューから簡単に設置できます。

このお知らせリンクに、読んでほしい記事をリンクしておけば、読者を誘導することができます。
特にスマホユーザだと、今までは記事を読んだ後にしか関連記事はなかったですが、ヘッダー下にあることで、記事の下までいかなくても目的の記事を読ませることができるのです。
⑥レイアウトが変えられる
そして、なんとトップページや記事一覧のレイアウトも、「シンプル」「カード」「マガジン」「ビッグ」の4種類に変えることができます!しかも、パソコン・スマホを別々に設定できる!

普通のテンプレートは1種類しか設定できないので、これは嬉しいですよね。他のSTORKを使っているブログとも差別化ができます!
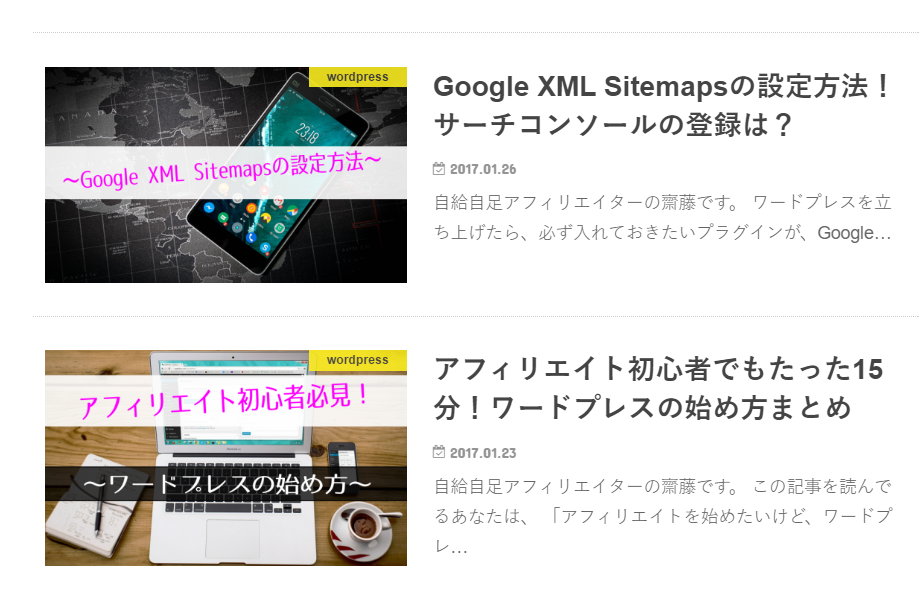
◆シンプル

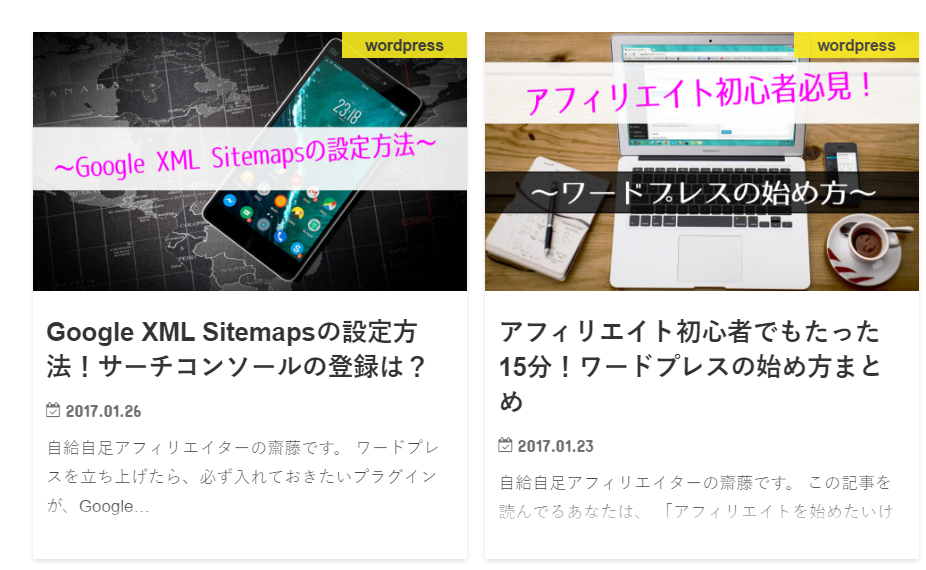
◆カード

◆マガジン

◆ビッグ

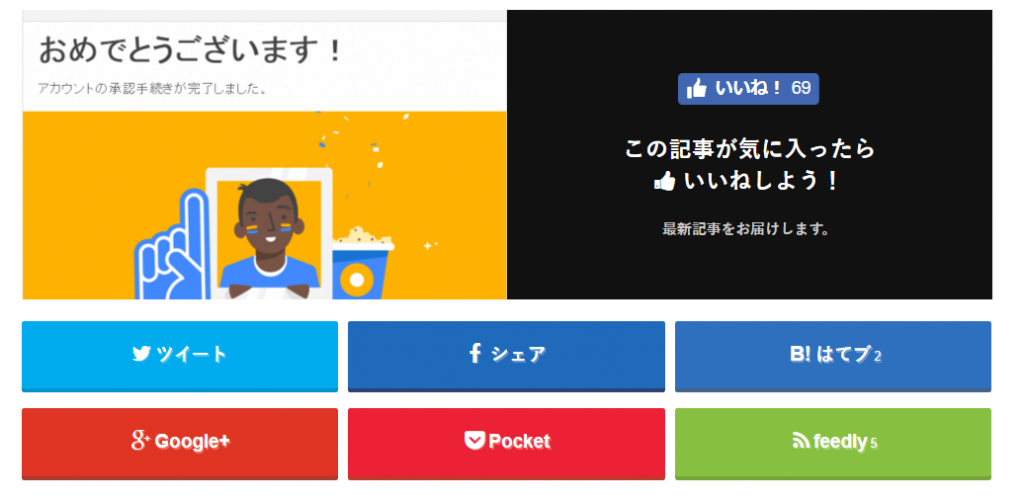
⑦facebookページのいいねボックスを簡単に設置できる
記事の下に、facebookページのいいねボックスがあると、facebookページに「いいね」が付きやすくなります。

訪問者が「いいね」を付けてくれると、facebookページを更新した時に、読者に通知が行くのです。そうすれば、再度読者が訪問してくれる可能性が高まりますよね。
いいねボックスって、プラグインでもできるんですが、プラグインだと余計なものが付きますし、変なところに設置されちゃうんですよね。しかも、プラグイン入れるだけでもブログが重くなってしまいます。
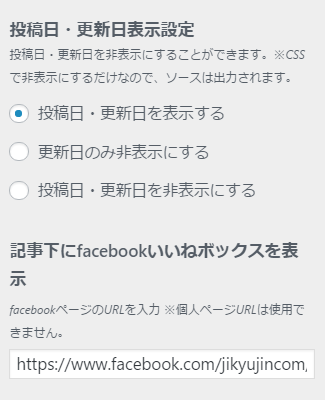
ですが、STORKだと以下のように、facebookページのURLを入れるだけ!

外観⇒カスタマイズ⇒投稿・固定ページの設定 から設定することができます。
めちゃくちゃ簡単で感動してしまいました(笑)
⑧CTAの設置ができる
CTAとは、Call To Action(コールトゥーアクション)の略で、読者の行動喚起をすること。
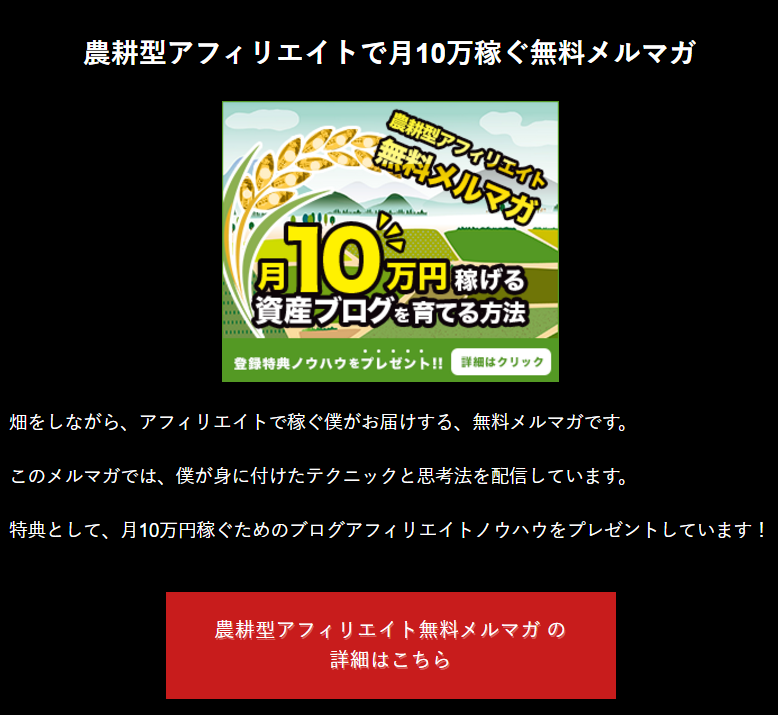
記事の最後に、こんな感じで目立つリンクを設置することができます。

特に、メルマガをやっているなら、これがあるだけで登録率が上がります。
別の使い方では、お知らせリンクと同じように、読んでほしい記事一覧を作っても良いですね!
1つのブログを育てていくなら、使いたい機能が揃っています。オシャレなので、使っていくうちにどんどん愛着も湧いてきます(笑)
僕のブログみたいにしてみたい!と思うならSTORKを使えば簡単にできます!STORKのカスタマイズメニューで色を整えて、ヘッダー画像を作っただけなので♪
あなたもブログをオシャレにしてみませんか?
STORK(ストーク)のデメリット
まさに至れり尽くせりのSTORKでめっちゃおすすめですが、一応個人的に使いにくいなと思った点も書いておきます。
①ヘッダー画像が小さくなる
STORKのデフォルトだとヘッダー画像が、こんな感じで小さくなってしまいます。これじゃヘッダー画像なのに、全然目立たないですよね。

ですが、style.cssで以下のコードを打ち込めば、元のサイズで表示することができます。ヘッダー画像がうまくいかなかったら、使ってみてください。
※必ず子テーマを使ってください。下で解説します。
.header.headercenter #logo img {
max-height: initial;
}
②サイトマップが見にくい
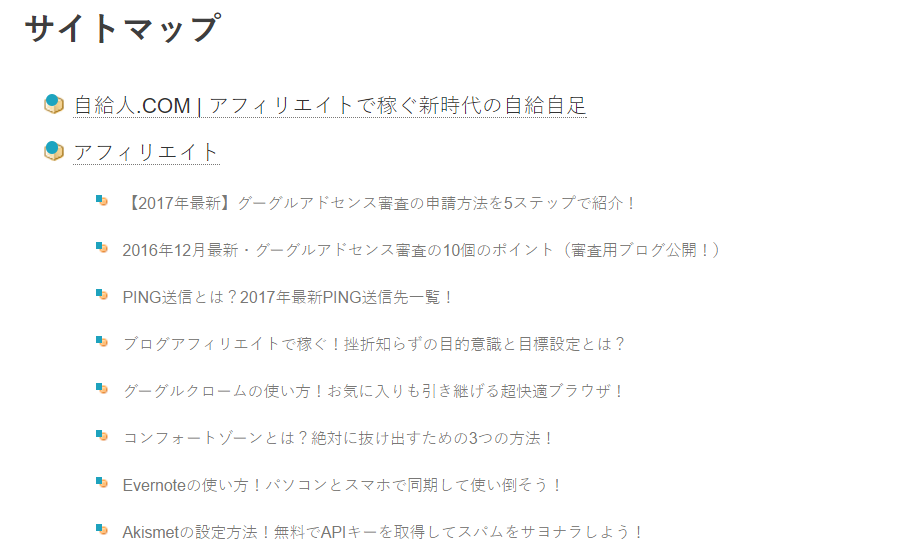
ユーザー用のサイトマップはプラグインの「PS Auto Sitemap」で簡単に作ることができますが、STORKだとちょっとリンク色が重なって、ブサイクになってしまいます。

「スタイルなし」を選択すると、許せる程度にはなりますが、サイトマップがもう少し見やすくなったらもっと良いなぁと思ってます(贅沢かw)
STORKを使うなら子テーマも入れよう!
STORKを使う時は、必ず子テーマもインストールしましょう。
子テーマというのは、親テーマのカスタマイズ用のテーマみたいなもの。
なぜ親テーマにカスタマイズしない方が良いのかと言うと、親テーマは度々アップデートがあって、アップデートしてしまうと、カスタマイズした部分が全て消されてしまうからです。
ですが、子テーマにカスタマイズしておけば、親テーマがアップデートしても、子テーマにカスタマイズは引き継がれます。また親テーマにカスタマイズしようとしても、きちんと反映されない場合もあります。
僕も上記のヘッダー画像のサイズをカスタマイズしようとした時に、親テーマに書き込んでも全く反映しませんでした。ヘッダー画像のサイズをカスタマイズする時は、必ず子テーマに書き込むようにしてください。
子テーマのインストール方法
まず親テーマをダウンロードしてインストールします。
その後、公式サイトから子テーマをダウンロード⇒インストールして、子テーマの方を有効化するだけです。
必ず子テーマを有効化して、子テーマの方でカスタマイズするようにしましょう。
さいごに
STORKを出している会社「OPEN CAGE」では、他に「アルバトロス」「ハミングバード」というテンプレートもあります。どれもシンプルでオシャレなので、正直迷いますよね(笑)
僕も相当迷いましたが、最終的にSTORKにしました。
3種類を比較してみると・・・
- アルバトロス・・・最もシンプル
- ハミングバード・・・最もアニメーションが多い
- STORK・・・最もスマホユーザーが読みやすい。デザインがオシャレ(個人的に)
※ちなみに、開発された順番もアルバトロス⇒ハミングバード⇒STORKです。
今後、Googleがパソコン用とスマホ用で検索結果を分けると発表しています。スマホユーザーに最適化することが、これから大切になってきますので、今ならSTORKがおすすめですよ~!
湘南茅ヶ崎で、ブログを中心としたWEBマーケティングのコンサルティングを個人や法人の方にしつつ、趣味で畑で野菜を育てています。
ブログも野菜もコツコツ育てることが大好き。
【自給人=人生をコンテンツ化できる人】を育てていきます!