グーグルアナリティクスの設置方法!トラッキングID・コードの貼り付け場所は?

湘南茅ヶ崎で、ブログを中心としたWEBマーケティングのコンサルティングを個人や法人の方にしつつ、趣味で畑で野菜を育てています。
ブログも野菜もコツコツ育てることが大好き。
【自給人=人生をコンテンツ化できる人】を育てていきます!
自給自足アフィリエイターの齋藤です。
この記事を読んでるあなたは、ワードプレスでブログを作って、アクセス数を見たいと思っているところですね!
※ワードプレスを作成できてなかったら、こちらを参照してください。
⇒ワードプレスの作り方!初心者でも簡単な4ステップ徹底解説!
アクセス数を把握するためには、アクセス解析を使うんですが、最も有名なアクセス解析と言えば、グーグルアナリティクス。
ですが、グーグルアナリティクスの設置って、意外とめんどくさいですよね。
グーグルアナリティクスの設置に手こずっていませんか?
僕も、初めて設置しようとした時は
「トラッキングID??トラッキングコード??意味わからん!!」
と手こずって、設置するのに3時間くらいかかってしまいました(^^;)
そんなあなたのために、今回はグーグルアナリティクスの設置方法について、解説しました!
これを読めば、15分で設置することができますよ♪
動画でも解説してますので、参考にしてみて下さい。
この記事の目次
グーグルアナリティクスとは?
グーグルアナリティクスとは、グーグルが無料で提供しているアクセス解析!
- アクセス数
- どういうキーワードでサイトに来ているか?
- サイトにどれくらい滞在しているか
- サイトにどこから来ているか
- 新規ユーザーかリピートユーザーか
などなど、無料なのに高機能なアクセス解析で、サイト運営者なら必須のツールです。
なぜグーグルアナリティクスが必要なの?
ブログアフィリエイトは、必ずしも、自分が狙った通りにアクセスが来るわけではありません。
自分が想定してなかったキーワードで訪問されたり、急にアクセスが増え始めたりというのは、よくあること。そんな時に、アナリティクスを設置してなかったら、ユーザーの行動を知ることができません。
ユーザーの行動を知るために、グーグルアナリティクスが必要になるのです。
ブログを育てるためには、ブログのアクセスデータを基に、ユーザーの行動を分析します。このアクセス解析にこそ、ブログを育てる種がたくさんあるのです。
記事を書く⇒アクセスを分析する⇒改善する⇒記事を書く・・・というサイクルをしてこそ、ブログが育っていくのです。
グーグルアナリティクスを使わなければ、独りよがりの求められていない情報ばかり発信しても、いつまで経っても育てることはできません。
ブログを育てるためには、まずはグーグルアナリティクスを設置しましょう!
それでは、グーグルアナリティクスの設置方法を説明していきます。
グーグルアナリティクス設置ID・コードを取得する
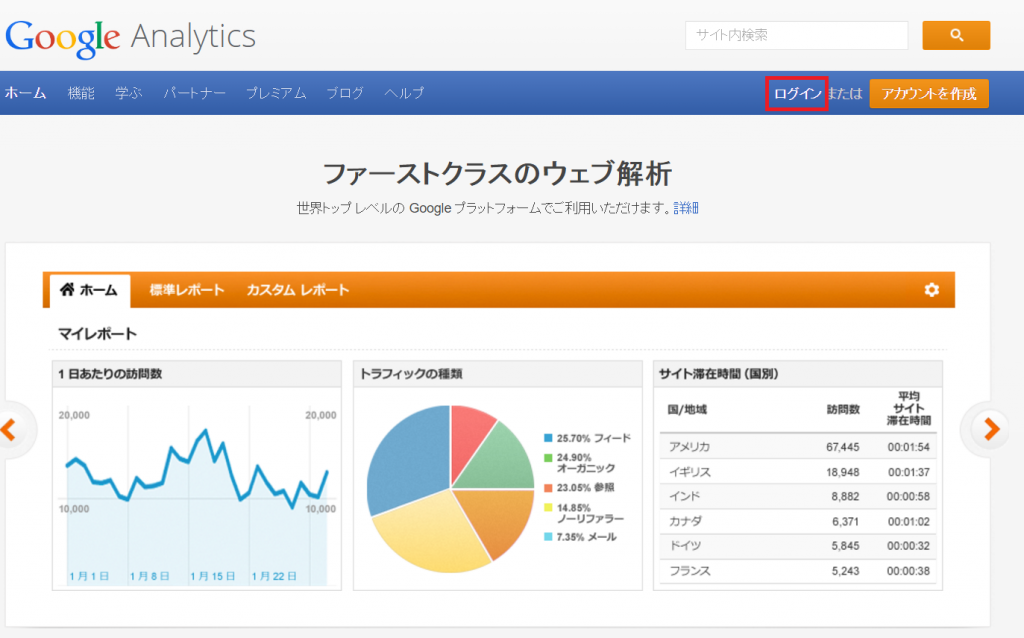
1、グーグルアナリティクス公式サイトからログインする
まずは、グーグルアナリティクス公式サイトにアクセス!

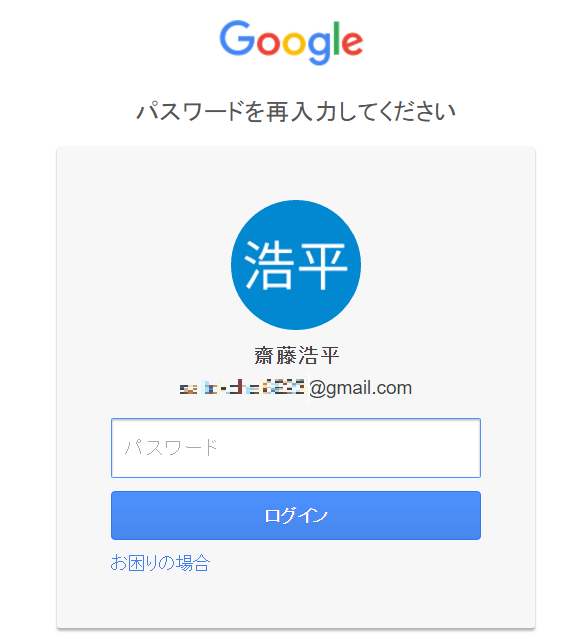
その後、グーグルアカウントにログインします。

②お申込みをクリックする
画面が切り替わったら、「お申し込み」をクリックします。

③必要事項を記入する

①トラッキングの対象
「ウェブサイト」を選択
②アカウント名
お好きなアカウント名。ハンドルネームでもOKです。
③ウェブサイト名
ブログタイトル名を入力します。※後で変更も可能です。
④サイトのURL
http://はなくてもOKです。(例:koheisaito.com)
⑤業種
あなたのブログに近いものを選びます。
⑥レポートのタイムゾーン
日本を選択。

⑦データの共有設定
初期設定のままでOK。
上記の項目が入力出来たら、「トラッキングIDを取得」をクリック!
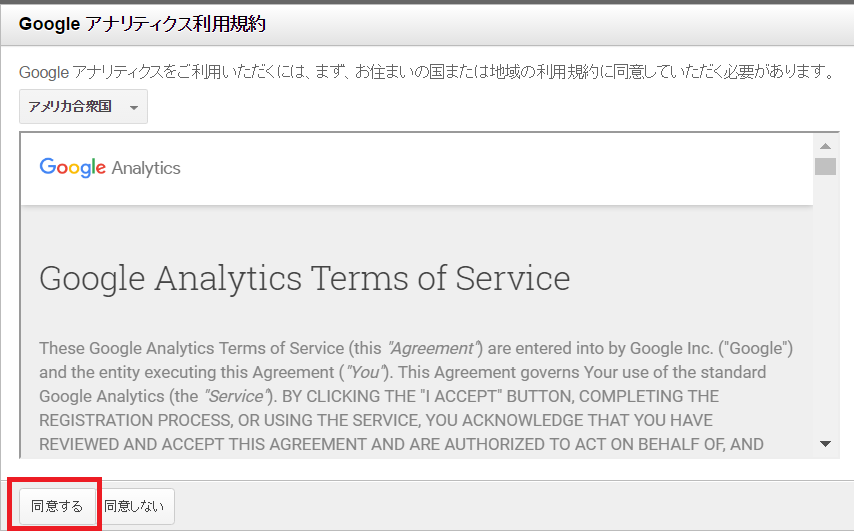
④利用規約確認画面で同意する

Googleアナリティクス利用規約の確認画面が出てきますので、「同意する」をクリック!
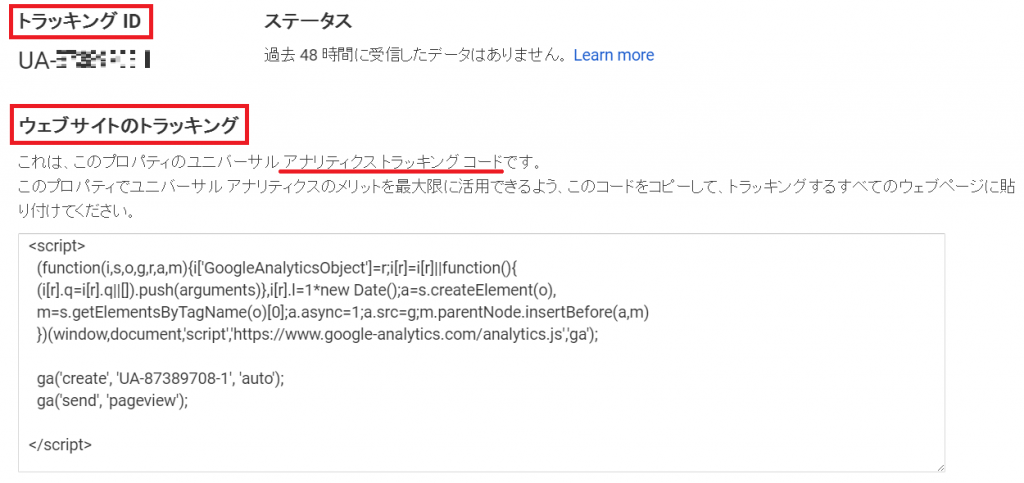
⑤コード取得完了!
すると、以下の画面が出てきて、「トラッキングID」と「トラッキングコード」が取得できます。

「トラッキングID」と「トラッキングコード」は、どちらか一方を使います。
・トラッキングID
プラグインの「All in One SEO pack」を使っている場合。
・ウェブサイトのトラッキング(トラッキングコード)
ワードプレスのテーマに直接コードを張り付ける場合。
次に、あなたのブログに、グーグルアナリティクスを設置していきましょう。
グーグルアナリティクスを設置する
①トラッキングIDの設置方法
トラッキングIDを使う場合は、「All in One SEO pack」というプラグインを使っていきます。
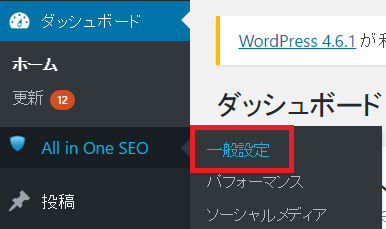
ダッシュボードの「All in One SEO」⇒一般設定と進みます。

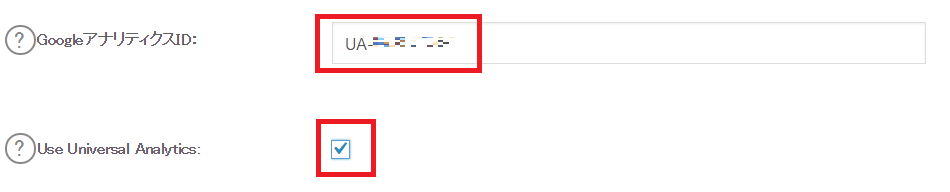
真ん中の「Google設定」の中に「GoogleアナリティクスID」があるので、そこに先ほど取得したトラッキングIDを貼り付けます。

UAから始まる部分を全てコピーして、貼り付けます。
トラッキングIDを貼り付けると、その下に「Use Universal Analytics」という項目が出てくるので、これに必ずチェックを入れましょう!
※↑プラグインが更新されて出ない場合もあります。出なかったら出ないでOKです。
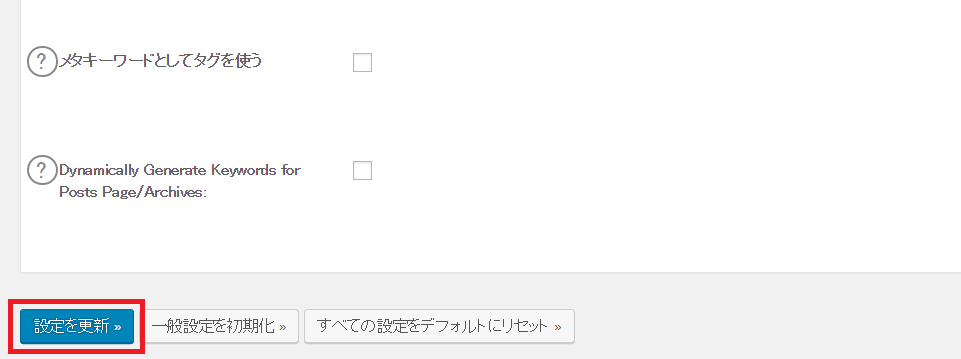
その後、1番下の「設定を更新」をクリックしたら、設置完了です。

②トラッキングコードの設置方法
次に、トラッキングコードを使う場合の設置方法です。
コードを使う場合は、ワードプレスのテーマに直接貼り付けます。
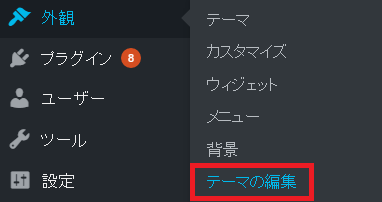
まず、ダッシュボードの「外観」⇒「テーマの編集」に進みます。

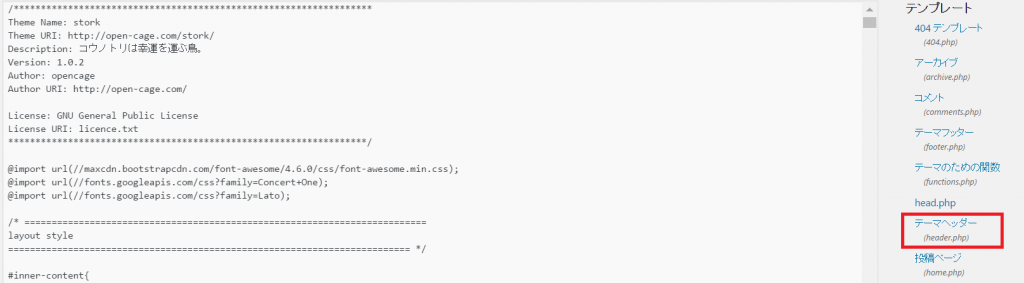
次に、テーマの中でも右にある「header.php」を選択します。
※(header.php)の日本語名は、テーマによって違います。

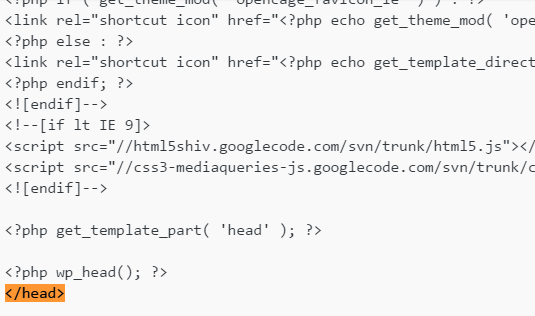
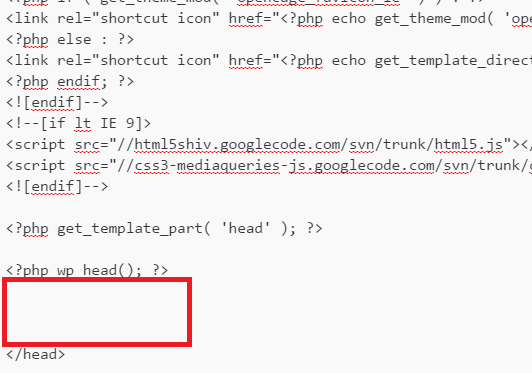
「</head>」というコードが必ずあるので、それを見つけてください。
※「<head>」ではなくて、「/」が付いているので注意してください。

「</head>」を見つけたら、その前に空白を作ります。

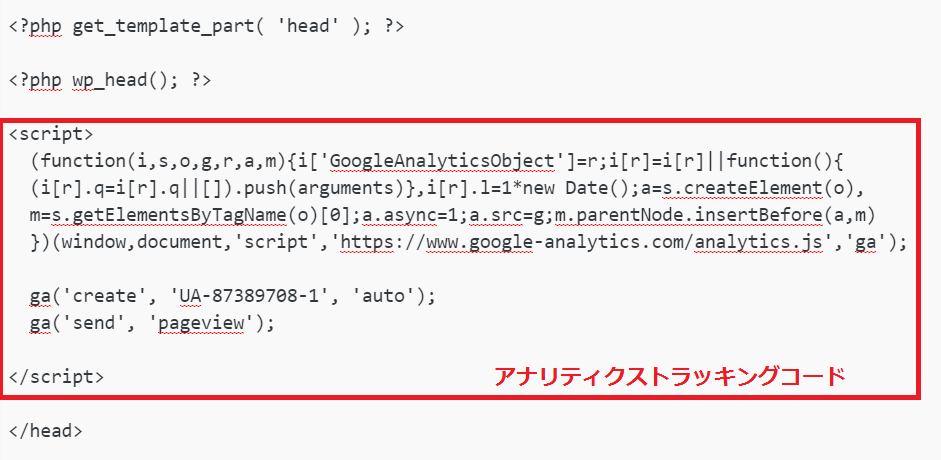
その空白部分に、グーグルアナリティクスのトラッキングコードを丸ごと貼り付けます。

貼り付けたら、「ファイルを更新」をクリックして完了です。
さいごに
15分で設置できそうじゃないですか?
ワードプレスのテーマによって、トラッキングIDやトラッキングコードを貼り付ける場所もあるので、専門の場所に張り付けた方が簡単な場合もあります。お使いのテーマを確認してみてくださいね!
また、ワードプレスの構築からその後の設定まで、ワードプレスの始め方を全てまとめました!
ワードプレス構築のイメージが湧かなければ、こちらの記事をご覧ください♪
⇒アフィリエイト初心者でもたった15分!ワードプレスの始め方まとめ
ワードプレスを使ったブログアフィリエイトのノウハウについては、このブログでも随時更新していきます。
更に詳しく知りたい!という人は、以下のメルマガにご登録ください。登録特典として、ブログアフィリエイトでどのようにして稼いでいくのか?についてのレポートをお渡ししております。
メルマガ内では、アナリティクスの分析方法についても、お話しします♪
湘南茅ヶ崎で、ブログを中心としたWEBマーケティングのコンサルティングを個人や法人の方にしつつ、趣味で畑で野菜を育てています。
ブログも野菜もコツコツ育てることが大好き。
【自給人=人生をコンテンツ化できる人】を育てていきます!