EWWW Image Optimizerの設定と使い方!自動画像圧縮プラグイン!

湘南茅ヶ崎で、ブログを中心としたWEBマーケティングのコンサルティングを個人や法人の方にしつつ、趣味で畑で野菜を育てています。
ブログも野菜もコツコツ育てることが大好き。
【自給人=人生をコンテンツ化できる人】を育てていきます!
自給自足アフィリエイターの斉藤です!
サイトの表示速度って意識していますか?
表示速度が遅いことが問題で、あなたのサイトは読者に読まれる前に閉じられてるのかもしれません。
サイトの表示速度が遅くなる原因は色々ありますが、その中の1つとして、画像ファイルが重いことがあります。
1つ1つのファイルはそうでもなくても、たくさんのファイルをアップロードしていくと重くなってしまい、表示速度が遅くなる可能性があります。
そんな画像ファイルを自動で圧縮してくれるプラグインが『EWWW Image Optimizer』!
今回は、EWWW Image Optimizerの設定と使い方について、解説していきます。
EWWW Image Optimizerとは?
EWWW Image Optimizerとは、ワードプレスにアップした画像を一括して圧縮するプラグイン!
画像を圧縮することで、サイトが軽くなり、サイトの表示速度を早くすることができます。
表示速度が速くなることで、読者のストレスが軽減され、SEO的にも有利になります。
自動でやってくれるので、EWWW Image Optimizerプラグインは、必ず導入していきましょう!
EWWW Image Optimizerの設定
プラグインの検索でインストール⇒有効化をしたら、ダッシュボードの『設定』⇒『EWWW Image Optimizer』をクリックすると、設定画面に移ります。
設定項目は、以下の5つがあります。
※更新されてリサイズ設定が加わりました。
- 基本設定
- 高度な設定
- リサイズ設定
- 変換設定
- WebP設定
基本的にデフォルトでも問題ないですが、一応1つ1つ解説していきます。
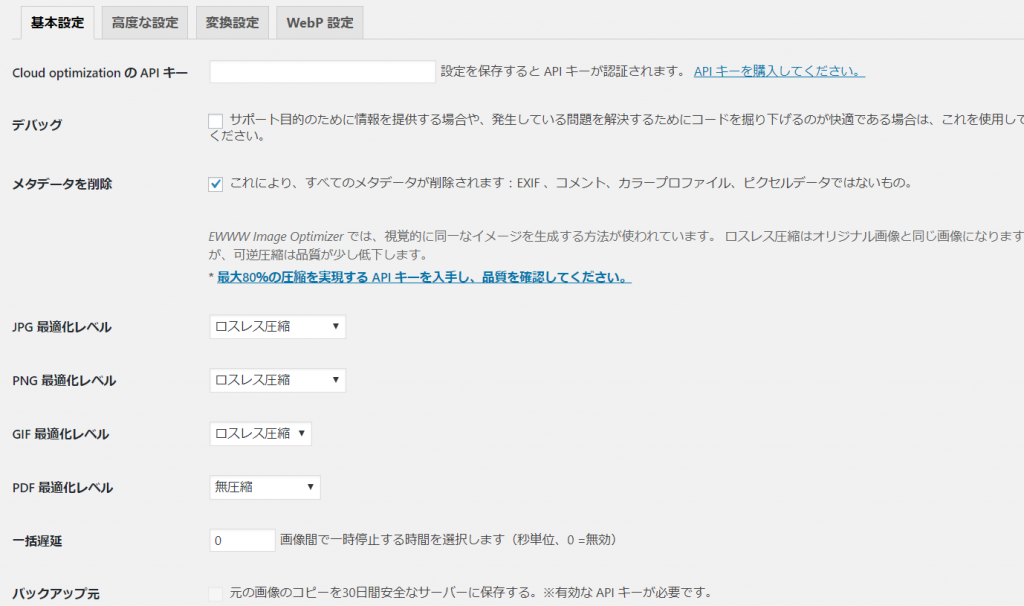
①基本設定

基本設定では、『メタデータを削除』にチェックが入っていることを確認しましょう。
メタデータとは、画像ファイルの撮影場所などの情報のこと。チェックを入れれば自動的にメタデータを削除してくれるので、画像が圧縮されます。個人情報漏洩も防げるので、チェック入れておきましょう。
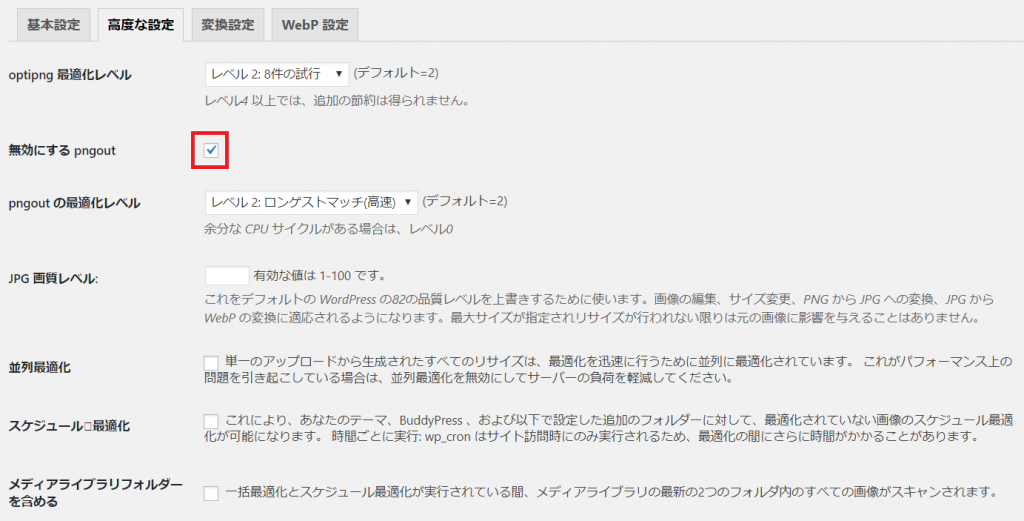
②高度な設定

高度な設定では、『無効にする pngout』にチェックが入っていることを確認しましょう。
③リサイズ設定

リサイズ設定は、ある一定の上限サイズを超えると、画像ファイルをリサイズさせる設定です。
リサイズ設定は、特にこだわりがなければ、設定はしなくてOK!
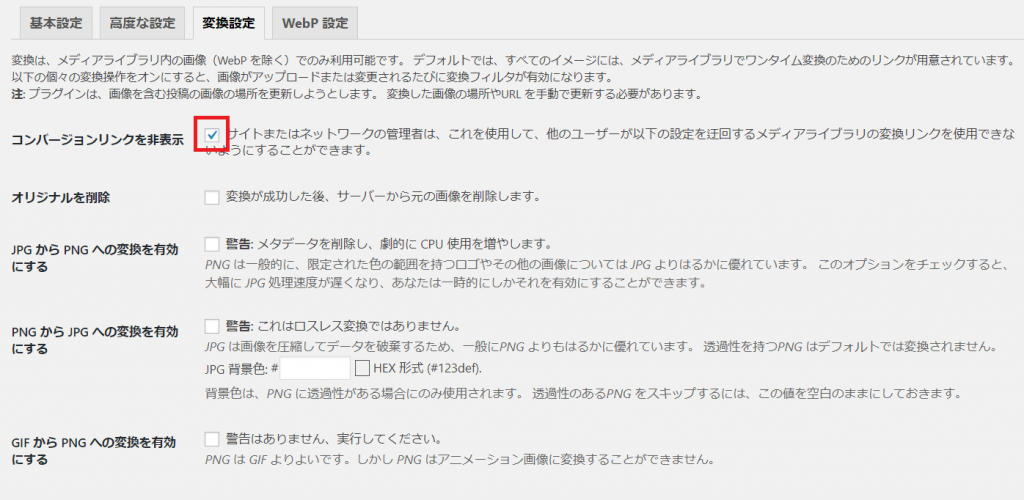
④変換設定

変換設定では、『コンバージョンリンクを非表示』にチェックを入れましょう。
チェックが入っていないと、勝手にpngファイルがjpgファイルに変換されたりしてしまいます。
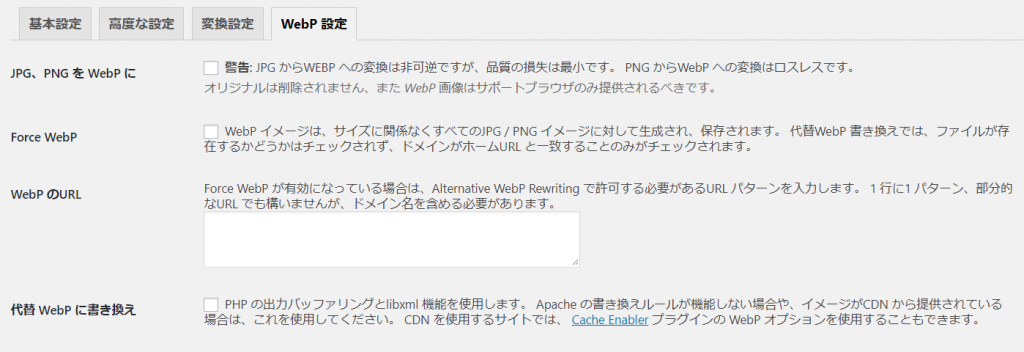
⑤WebP設定

WebPとはGoogleが開発した画像フォーマット。ですが、他のファイルと違って、まだ普及してないので使わなくてOK。
なので、WebP設定はデフォルトのままでOKです。
EWWW Image Optimizerの使い方
EWWW Image Optimizerは、大きく分けて
・新規画像の圧縮
・既存画像の一括圧縮
この2つを簡単にすることができます。では、解説していきます。
①新規画像の圧縮
新規画像の圧縮は、特に何もしなくても、新しく画像をアップするごとにプラグインが圧縮してくれます。
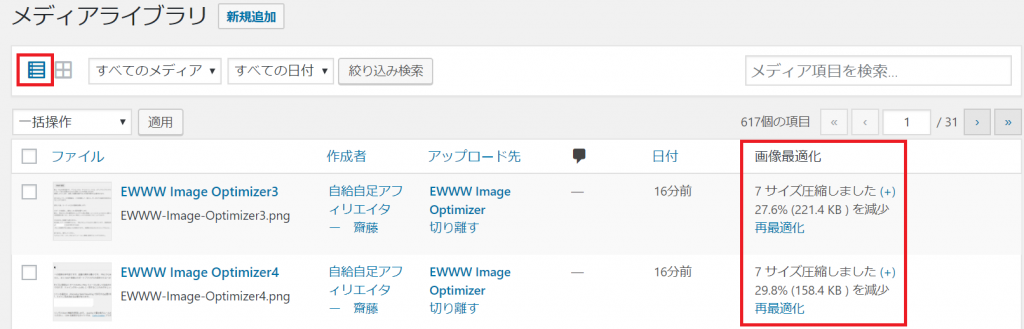
どれくらい圧縮されたかは、メディアライブラリで画像をリスト形式で表示させることで、確認できます。

②既存画像の一括圧縮
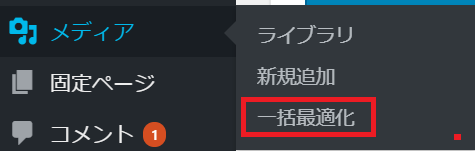
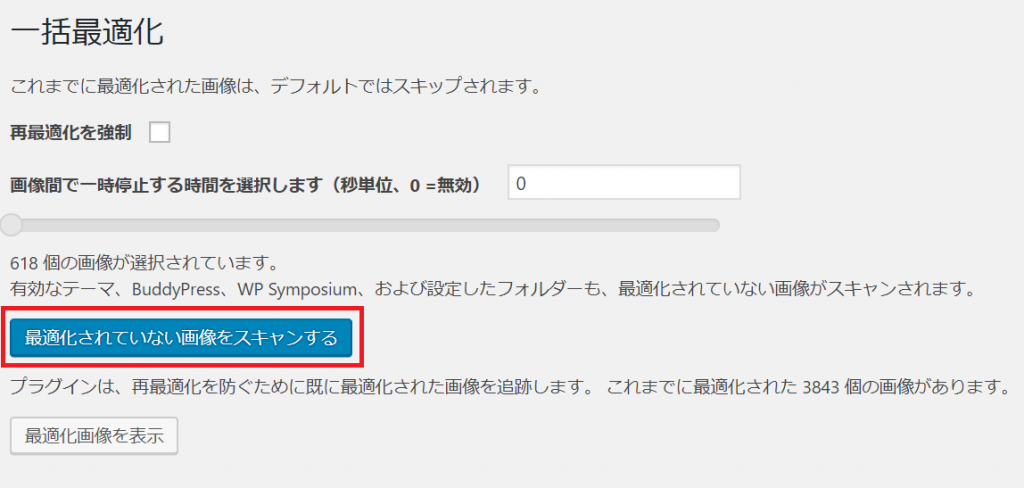
既存画像の圧縮も簡単。メディア⇒『一括最適化』をクリックして、『最適化されていない画像をスキャンする』をクリックすれば、一括して圧縮されます。


さいごに
EWWW Image Optimizerは導入しておけば、後は自動で圧縮してくれるので、必ず導入しておきましょう!
そうすれば、画像ファイルのストレスは軽減されますので。
このブログでは、このようにワードプレスを使ったブログアフィリエイトについて、解説していきます。
更に詳しく知りたい!という人は、以下のメルマガにご登録ください。
登録特典として、100本以上の動画で作ったブログアフィリエイトの無料教材もお渡ししております。アフィリエイトについてまだ勉強できなかったら、ぜひこの無料教材で勉強してみて下さい♪
湘南茅ヶ崎で、ブログを中心としたWEBマーケティングのコンサルティングを個人や法人の方にしつつ、趣味で畑で野菜を育てています。
ブログも野菜もコツコツ育てることが大好き。
【自給人=人生をコンテンツ化できる人】を育てていきます!











Comment
こんにちは。
wordpressでのブログ立ち上げの際に、色んな情報を分かりやすく解説して下さっていらして、とても参考にさせて頂いています。
ありがとうございます。
こちらの「EWWW Image Optimizer」というプラグインについてですが、私も以前からインストールをしていましたが、パソコンによっては「写真が開けない!」とのお声をいくらか頂き、設定などを見直しているのですが、
齋藤さんのインストールされていらっしゃる このプラグインに関しましても、
2017年9月現在も、設定項目に関しては、
①基本設定
②高度な設定
③変換設定
④WebP設定 の4つとなっていますでしょうか。
私のこちらのプラグインですと、上記の4項目プラス「リサイズ設定」が加わっており、既存の4項目についても若干の設定内容が変わっており?、どのように設定すれば良いのか コンピュータに詳しくない私は、途方に暮れています。
このようなご質問をぶしつけに大変申し訳ありません。
他のサイトを調べてみましても、やはり この4項目の設定となっており、
私のインストールしたこちらのプラグインが違うものだったのかな~ でもこれしか無いもんな~ と困っている状況で、齋藤さんに質問をさせて頂きました。
すみません。
もしよければ教えて頂けますと、大変ありがたいです。
Natsumiさん
コメントありがとうございます。
最近プラグインが更新されて、リサイズ設定が加わったようです。
リサイズ設定は特に設定する必要はないですし、他の設定もプラスされた設定はデフォルトでOKです。
よろしくお願いします。