ワードプレスのグローバルメニューを簡単設置!階層の作り方は?

湘南茅ヶ崎で、ブログを中心としたWEBマーケティングのコンサルティングを個人や法人の方にしつつ、趣味で畑で野菜を育てています。
ブログも野菜もコツコツ育てることが大好き。
【自給人=人生をコンテンツ化できる人】を育てていきます!
自給自足アフィリエイターの斉藤です!
あなたのブログに、グローバルメニューは設置していますか?
グローバルメニューとは、当ブログのヘッダー下にあるようなメニューのこと。
グローバルメニューを設置することで、あなたが見てほしい記事などに誘導することができます。また、読者にとっても色んな記事を回遊することができるので、ユーザビリティが向上し、ブログの滞在時間も上がります。
読者に色んな記事を見てもらうためにも、グローバルメニューは必ず設置しましょう。
それでは、ワードプレスのグローバルメニューの作り方について、動画付きで解説していきます。
グローバルメニューの作り方
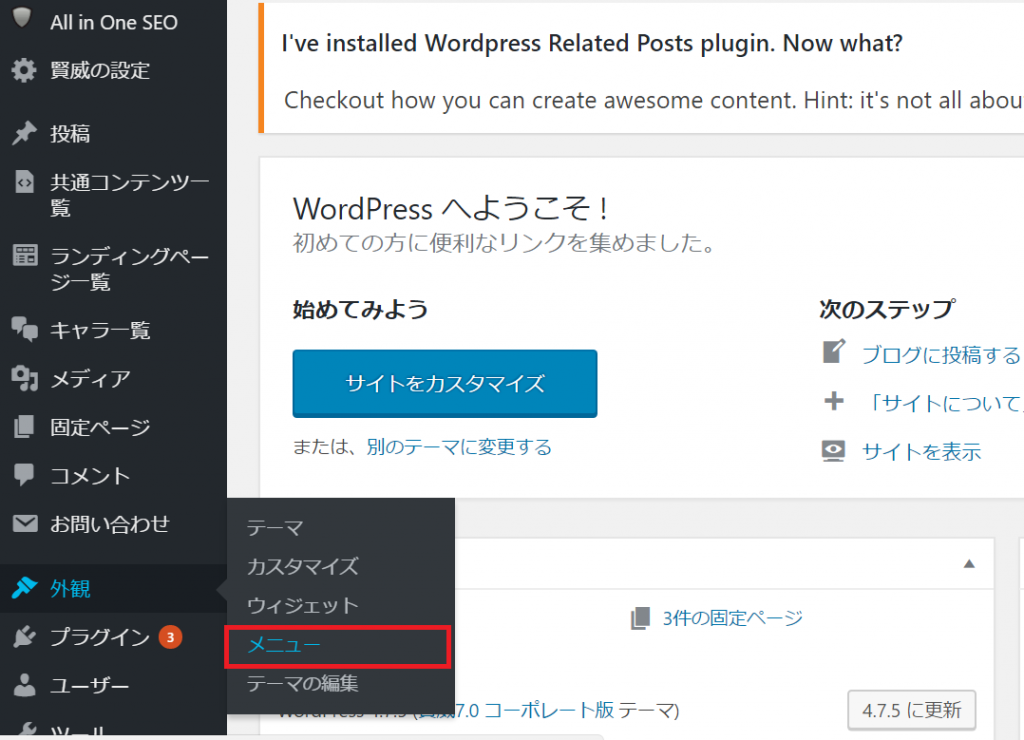
まず、ダッシュボードの左メニューから、外観⇒メニューに進みます。

その後、メニュー名を決めて、『メニューを保存』を押してください。

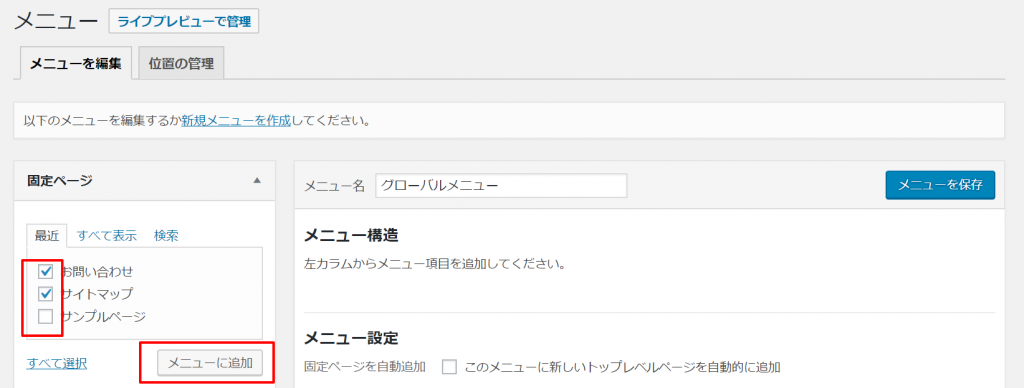
次に、グローバルメニューに追加したいメニューを追加します。グローバルメニューは、基本的には固定ページやカテゴリーを追加しますので、追加したいメニューを選択して、『メニューに追加』を押しましょう。

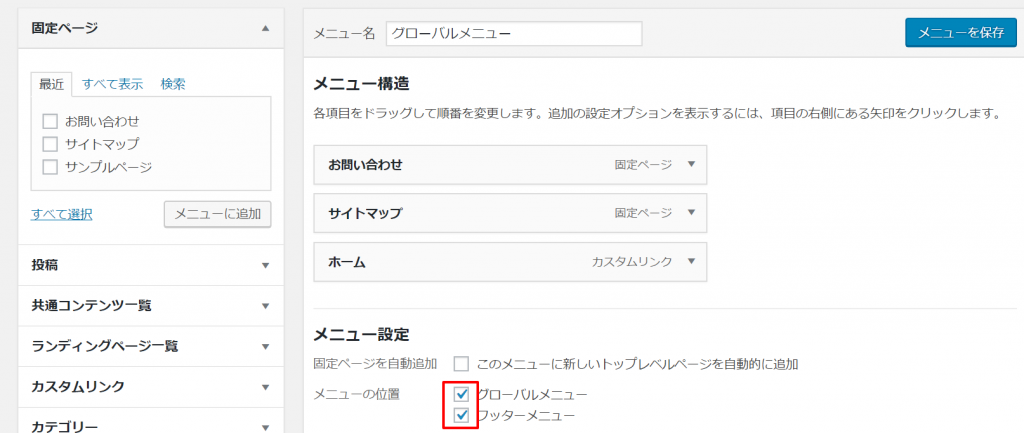
さらに、『メニューの位置』のグローバルメニューにチェックを入れて、メニューを保存を押すると、グローバルメニューが現れます。ちなみに、フッターメニューもチェックを入れると、ブログの下にグローバルメニューと同じメニューが現れます。

「ホームに戻る」の作り方
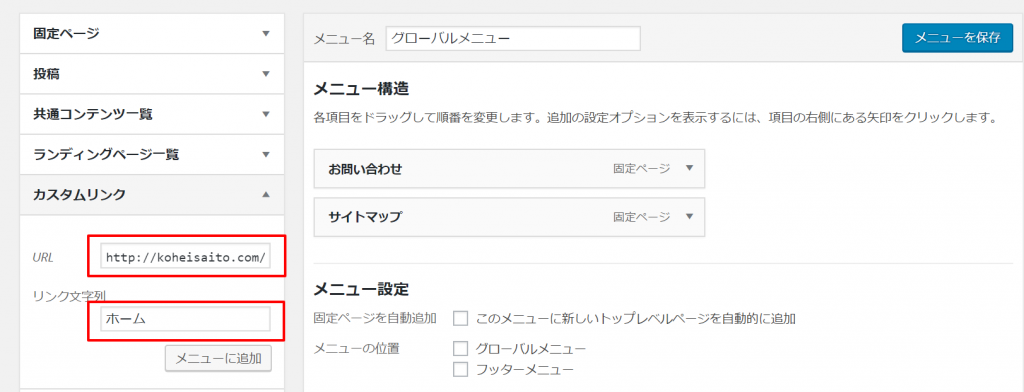
ブログによくある『ホーム』ボタンも簡単に作れます。メニューの左メニューにあるカスタムリンクに、あなたのブログのトップページのURLを記載して、リンク文字列に『ホーム』を記入してください。その後、『メニューに追加』を押せば、追加されます。

階層の作り方
メインメニューの下にサブメニューがあるように、メニューの階層も簡単に作ることができます。
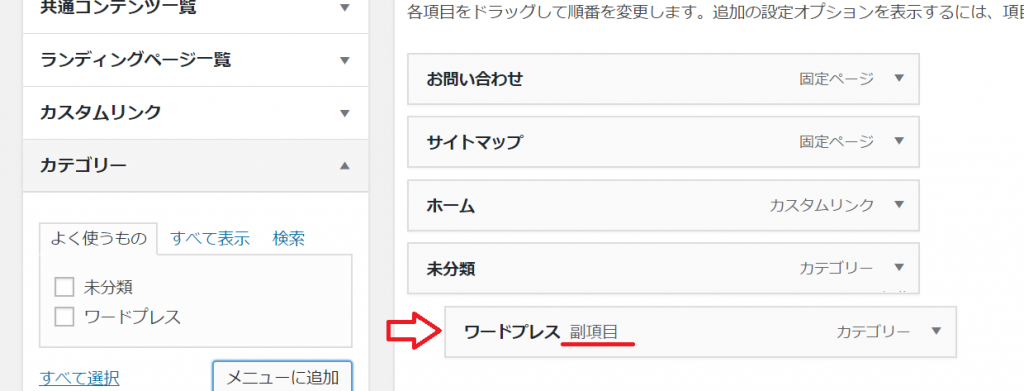
下記画像のように、サブメニューにしたいメニューをドラッグアンドドロップでマウスで動かし、メインメニューの下に動かすだけで完了です。サブメニューは『副項目』となります。

さいごに
グローバルメニューは設置できましたか?
アドセンスの審査のためにもグローバルメニューは必須ですので、必ず設置してくださいね。
その他ワードプレスの使い方については、以下でまとめていますので、参考にしてください。
このブログでは、このようにワードプレスを使ったブログアフィリエイトについて、解説していきます。
更に詳しく知りたい!という人は、以下のメルマガにご登録ください。登録特典として、ブログアフィリエイトでどのようにして稼いでいくのか?についてのレポートをお渡ししております。
メルマガ読者限定で、ブログには書かないライティングスキルもお伝えしています♪
湘南茅ヶ崎で、ブログを中心としたWEBマーケティングのコンサルティングを個人や法人の方にしつつ、趣味で畑で野菜を育てています。
ブログも野菜もコツコツ育てることが大好き。
【自給人=人生をコンテンツ化できる人】を育てていきます!