アドセンスのインフィード広告とは?使い方や設置方法を徹底解説!(ストーク版)

湘南茅ヶ崎で、ブログを中心としたWEBマーケティングのコンサルティングを個人や法人の方にしつつ、趣味で畑で野菜を育てています。
ブログも野菜もコツコツ育てることが大好き。
【自給人=人生をコンテンツ化できる人】を育てていきます!
株式会社自給人の斉藤(@datura8925)です。
アドセンスのインフィード広告って活用していますか?
知らないうちに、ひっそりと使えるようになっていたインフィード広告(笑)
使ってみようかな~と思ったら、意外と設置方法がややこしい!
ということで、今回はインフィード広告の使い方や設置方法について、解説していきます!
※今回の設置方法は、テンプレートのSTORK(ストーク)の場合ですが、アルバトロス、ハミングバードも同じです。
アドセンスのインフィード広告とは?
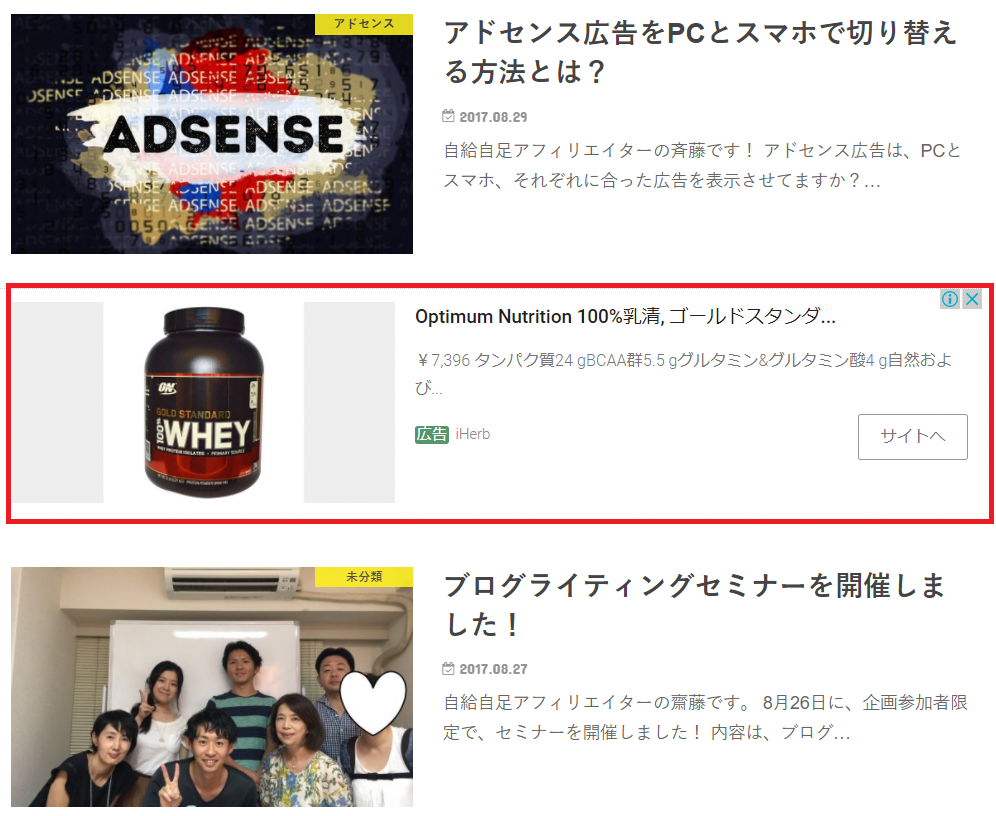
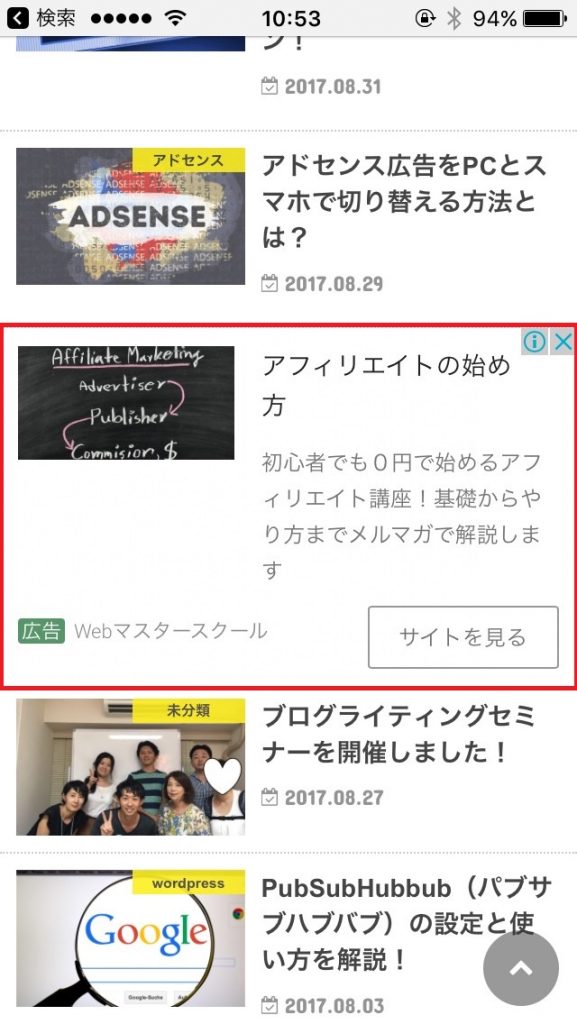
インフィード広告とは、以下のように、トップページなどの記事一覧ページに馴染ませる広告のことです。

▲実際の例▲
つまり、コンテンツとコンテンツの間に馴染ませて、自然に見てもらうような広告のことですね。Googleアドセンスは、関連記事広告や記事内広告など、なるべく自然にクリックしてもらうような施策を最近よくしています。(ユーザーの目が肥えてきてるのもあるのかも)
表示される場所としては、
- トップページの最新記事一覧
- カテゴリーの記事一覧
主に、上記2つ。
正直、そのブログのファンでない限り、あまり見られない場所です(笑)なので、インフィード広告を貼ったからといって、急激に報酬が上がるような効果はありませんが、ないよりあった方が良いですよね。
ですが、インフィード広告の設置は、ちょっとややこしいです。
そこで、今回は、僕が愛用してるSTORK(ストーク)のインフィード広告設置方法を解説しますね!※アルバトロス、ハミングバードも同じです
解説するに当たって、opencageさんの記事を参考にしました!
アドセンス・インフィード広告の設置方法
①インフィード広告のコード生成
まずは、ブログに貼るために、インフィード広告のコードを作りましょう。
いつも通りアドセンス管理画面の「広告ユニット」⇒「新しい広告ユニット」を押すと、インフィード広告を選ぶことができます。

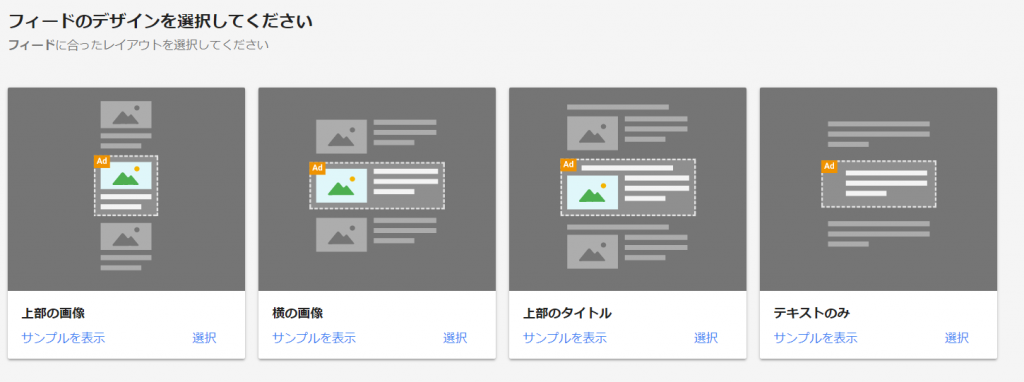
インフィード広告を選んだら、インフィード広告の中でもスタイルを選択します。

スタイルは4種類ありますが、STORKの場合は「横の画像」か「上部の画像」が馴染みます!
後ほど解説しますが、トップページのスタイルが
- シンプル・・・横の画像
- カード型・・・上部の画像
が馴染みますので、参考にしてください。
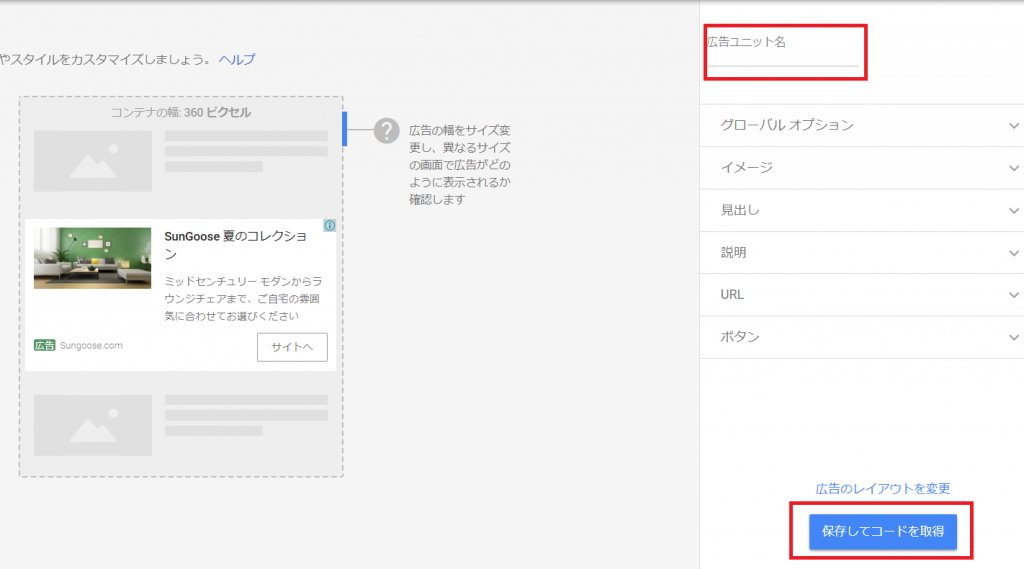
スタイルを選んだら、次の画面に移ります。

ここでは、細かい設定ができますが、最初はデフォルトでOK!
「広告ユニット名」だけ入力して、「保存してコードを取得」をクリックしてください。

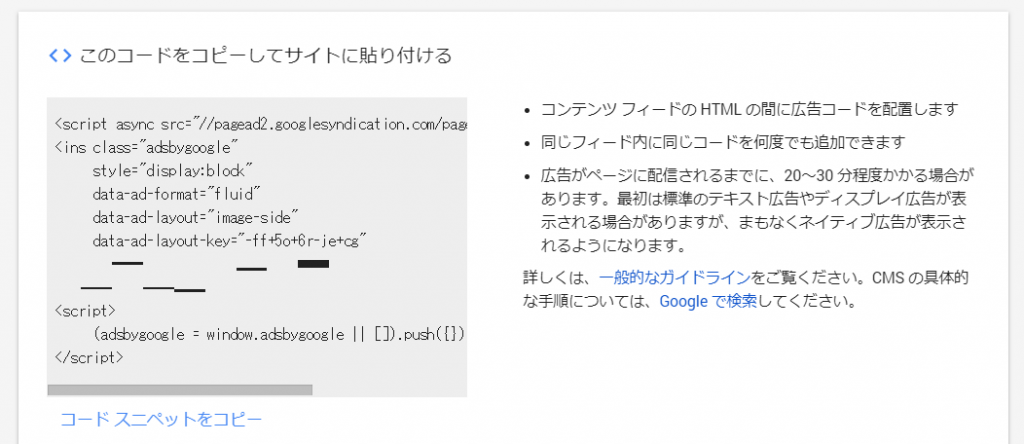
すると、上記のようにコードが発行されます。
次に、このコードをワードプレスに貼り付けていきます。
②ワードプレス側のトップページを設定
STORKでは、トップページや記事一覧を4種類のレイアウトにカスタマイズできますが、インフィード広告を馴染ませるためには、「シンプル」か「カード型」にしましょう。
STORKの設定は、『外観』⇒『カスタマイズ』⇒『グローバル設定』で変更可能です。
マガジン型やビッグにしてる場合は、設定を変更しておきましょう!あと、レイアウトは統一しておいてくださいね!
③インフィード広告コードを設置(親テーマver)
トップページのレイアウトを確認したら、インフィード広告のコードを貼り付けていきます!
※今回は、STORKのレイアウトは『シンプル』の場合でやります。
本当は、次に紹介する子テーマverをやって欲しいですが、子テーマverはFFFTPなどのFTPソフトでアップロードできる人限定です。FTPソフトがチンプンカンプンの人は、親テーマverでやってみてください。
親テーマverでやる場合は、親テーマを更新するとコードが消えてしまいます。
なので、更新する場合は、貼りなおしてくださいね。
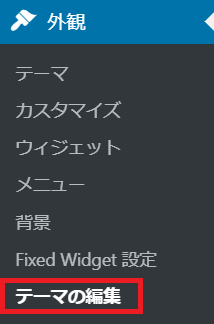
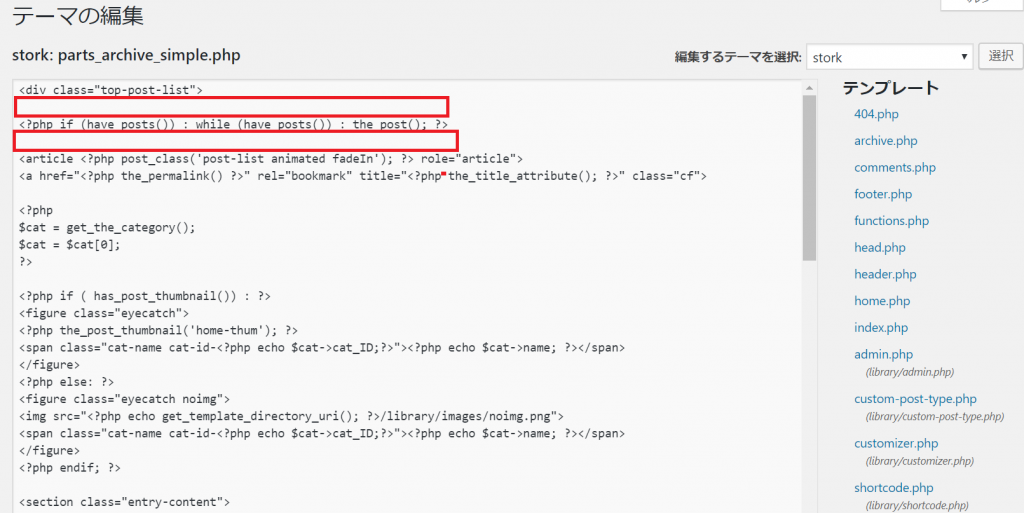
まず、ワードプレスのダッシュボードから『外観』⇒『テーマの編集』に進みます。

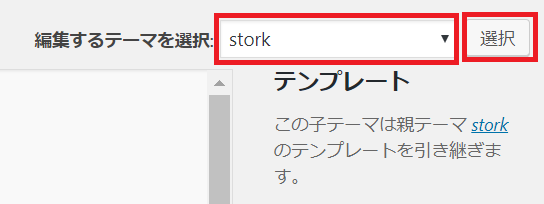
テーマの編集画面で、右上の『編集するテーマを選択』で『stork』を選んで、『選択」を押します。

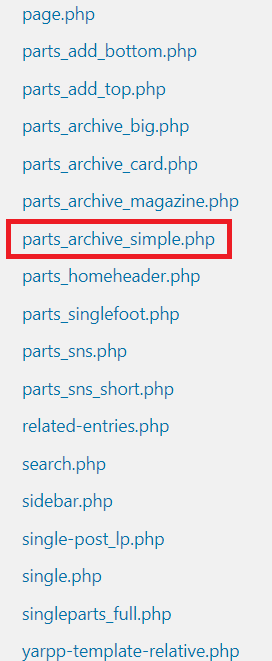
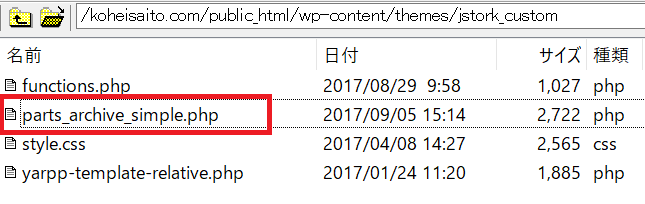
次に、右にズラーっと並んでるファイルから、『parts_archive_simple.php』を選びます。
※カード型の場合は、『parts_archive_card.php』

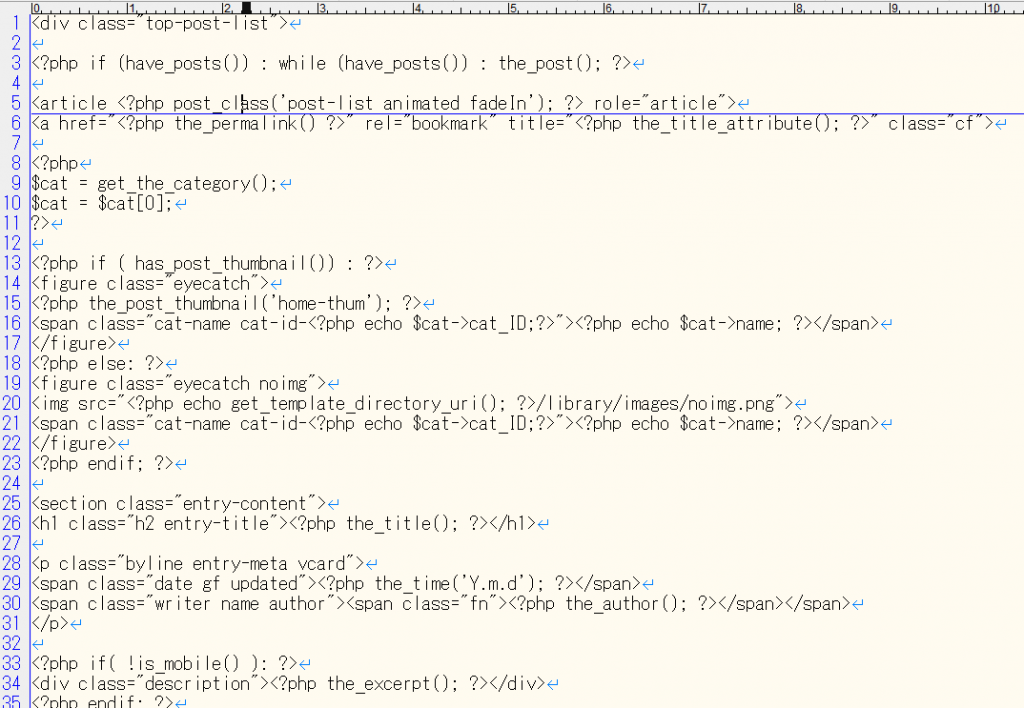
そしたら、上から2番目にある以下のコードを探してください。
|
1 |
<?php if (have_posts()) : while (have_posts()) : the_post(); ?> |

このコードの前後を編集していきます。
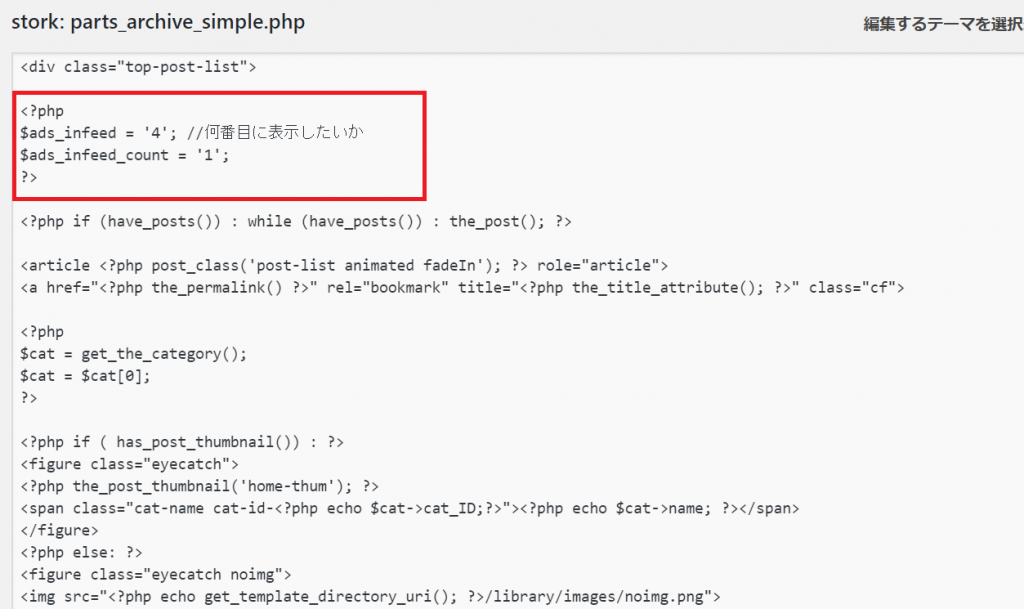
上記コードの前に、以下のコードを貼り付けて下さい。
|
1 2 3 4 |
<?php $ads_infeed = '4'; //何番目に表示したいか $ads_infeed_count = '1'; ?> |

これは、記事一覧の何番目に広告を表示するか?ということを表すコードです。上記は『4』になってますが、ここを例えば『2』にすると、上から2番目にインフィード広告が表示されます。
次に、
|
1 |
<?php if (have_posts()) : while (have_posts()) : the_post(); ?> |
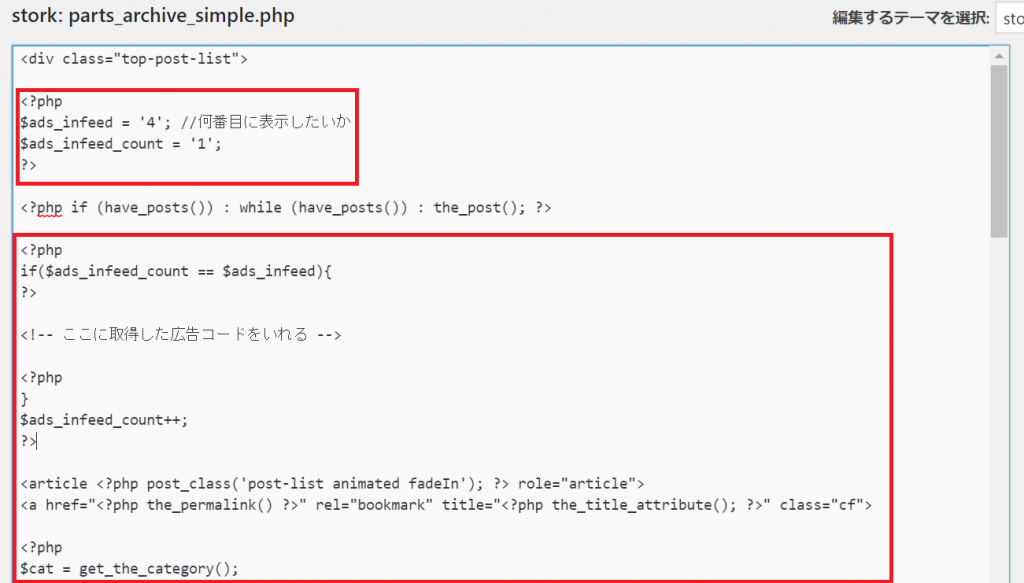
のコードの下に、以下のコードを貼り付けて下さい。
|
1 2 3 4 5 6 7 8 9 10 |
<?php if($ads_infeed_count == $ads_infeed){ ?> <!-- ここに取得した広告コードをいれる --> <?php } $ads_infeed_count++; ?> |

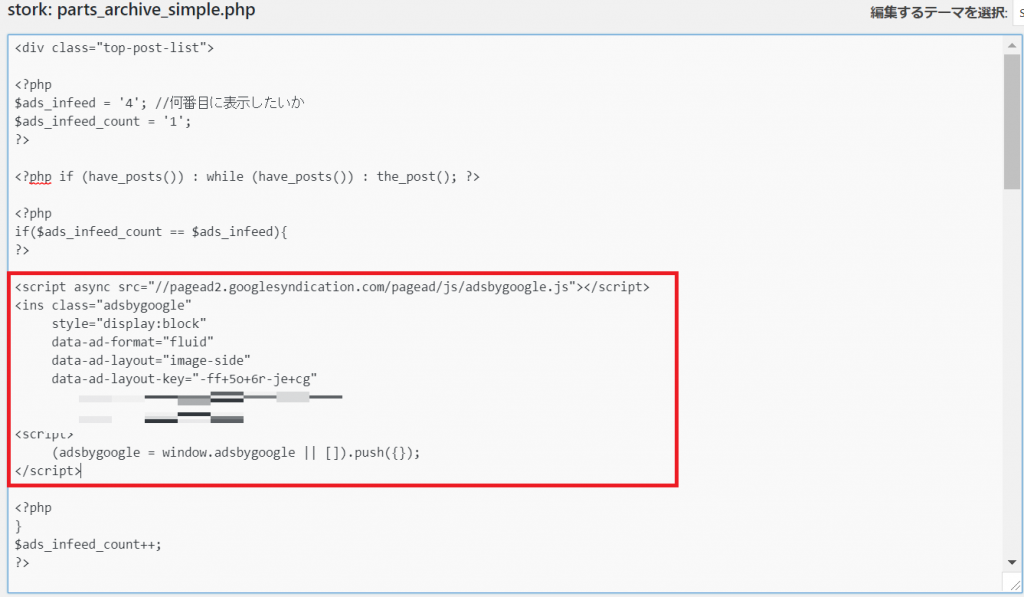
そして、『ここに取得した広告コードをいれる』の部分に、最初に作ったインフィード広告のコードを貼り付けます。

ここまでできたら、『ファイルを更新』を押せばOK!
コードを作ってから30分~1時間くらいは、以下のように空白が表示されます。

ですが、しばらくすると、きちんと表示されるので大丈夫です。
ちなみに、スマホだとこんな感じ。

③インフィード広告コードを設置(子テーマver)
次に、FFFTPなどのFTPソフトで子テーマを編集するパターンです。
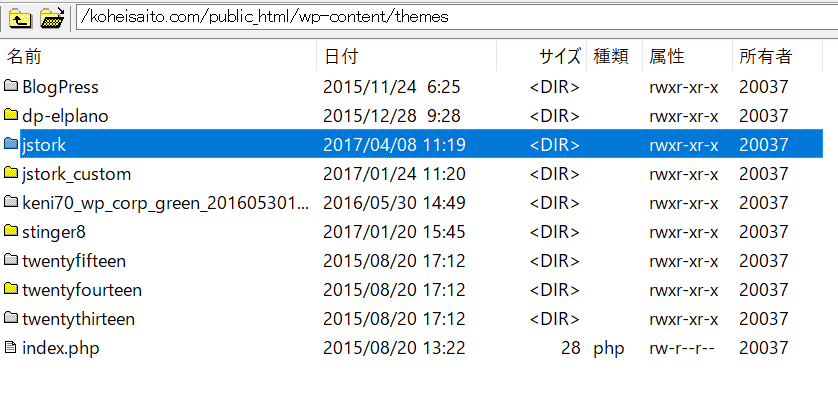
まず、FTPソフトに接続したら、『ドメイン⇒public_html⇒wp-content⇒themes』まで進んで、『jstork』フォルダを選びます。

そしたら、『parts_archive_simple.php』を、デスクトップなどにダウンロードして保存してください。
※カード型の場合は、『parts_archive_card.php』
ダウンロードできたら、ファイルを開いて、親テーマverと同じように編集します。

編集ができたら保存して、『jstork』ではなく、『jstork_custom』のフォルダに保存します。

ここまでできたら、OK!
コードを作ってから30分~1時間くらいは、以下のように空白が表示されます。

しばらくすると、正常にインフィード広告が表示されます。
さいごに
インフィード広告は設置できましたか?
インフィード広告は正直あまりクリックされませんが、置いておいて損はありません。
設置しちゃえば、基本的に放置なので、まずは設置しておきましょう!!
湘南茅ヶ崎で、ブログを中心としたWEBマーケティングのコンサルティングを個人や法人の方にしつつ、趣味で畑で野菜を育てています。
ブログも野菜もコツコツ育てることが大好き。
【自給人=人生をコンテンツ化できる人】を育てていきます!