アドセンス広告をPCとスマホで切り替える方法とは?

湘南茅ヶ崎で、ブログを中心としたWEBマーケティングのコンサルティングを個人や法人の方にしつつ、趣味で畑で野菜を育てています。
ブログも野菜もコツコツ育てることが大好き。
【自給人=人生をコンテンツ化できる人】を育てていきます!
自給自足アフィリエイターの斉藤です!
アドセンス広告は、PCとスマホ、それぞれに合った広告を表示させてますか?
アドセンスのクリック率(CTR)を高めるためには、PCとスマホは別々にアドセンスを表示させたいですよね。
レスポンシブ広告を使えば簡単ですが、レスポンシブ広告は使う端末によって色んな形の広告が出てしまいます。なので、パソコンではデカデカと横長の広告が出たり、スマホでも小さい横長の広告が出たりするのです。
ですが、クリック率が最も高いアドセンス広告は、長方形のレクタングル!
そこで、今回は、アドセンス広告を、PCとスマホ別々に最適な広告を表示させる2つの方法を解説します。応用すれば、レクタングル以外のアドセンス広告も指定できるので、活用してみて下さい。
アドセンスをPCとスマホを別々に表示させる方法
アドセンスをPCとスマホ、別々に表示させる方法は色んな方法がありますが、代表的な方法は、ワードプレステーマの『function.php』をいじる方法です。しかし、初心者が『function.php』をいじるって、怖いですよね(笑)
テーマによっては、function.phpをいじると画面が真っ白になったりする場合もあります。
ちなみに、このブログで使っているSTORKの子テーマをいじったら、ブログが表示されなくなってしまいました(笑)これを直すためには、FFFTPから修正しないといけません(^^;
なので、今回は、function.phpをいじらなくてもできる方法を、2パターンご紹介しますね!
まずはレスポンシブ広告を作る
この2つの方法は、レスポンシブ広告を使います。
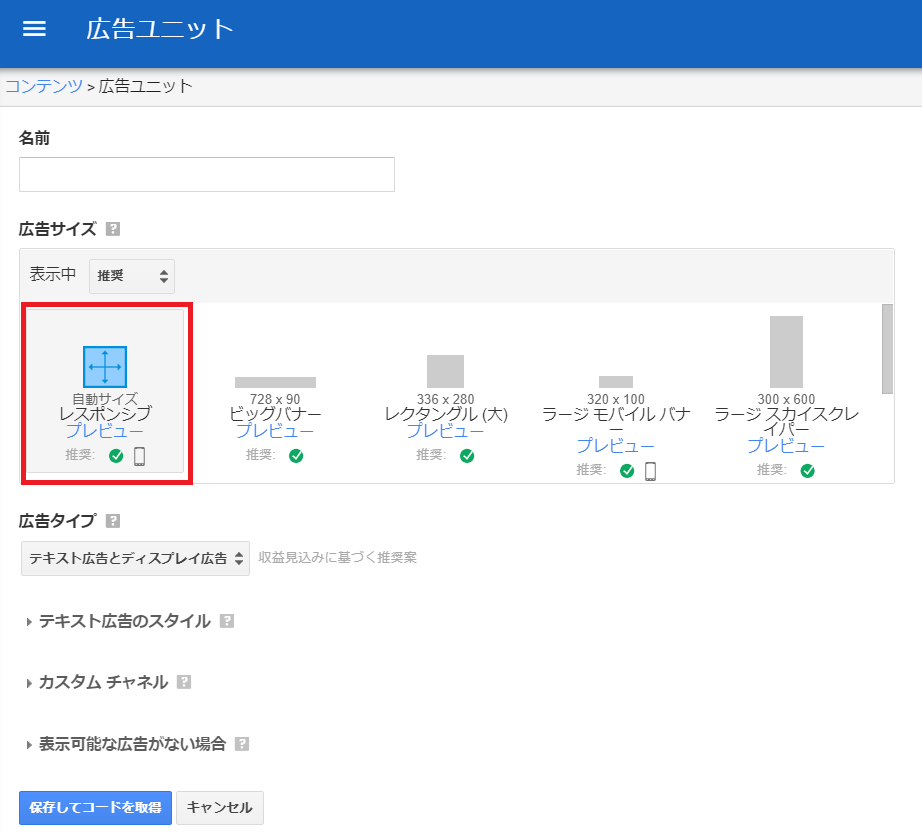
グーグルアドセンスの広告ユニットからレスポンシブ広告を選んで、コードを作成してください。

すると、以下のようなコードが生成されます。
|
1 2 3 4 5 6 7 8 9 10 |
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- ユニット名 --> <ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-XXXXXXXXXXXXX" data-ad-slot="XXXXXXXXXX" data-ad-format="auto"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> |
このままでもレスポンシブ広告として作動しますが、レスポンシブ広告を場合、使う端末によって色んな形の広告が出てしまいます。なので、パソコンではデカデカと横長の広告が出たり、スマホでも小さい横長の広告が出たりするのです。
ですが、クリック率が最も高いアドセンス広告は、長方形のレクタングルです。
なので、このレスポンシブ広告をベースに、少しコードをいじり、レクタングル広告だけが出るようにしていきます。
①広告の形状を指定する方法
まず最初にアドセンスヘルプの『レスポンシブ広告のタグパラメータの使用方法』に書いてある方法。
通常のレスポンシブ広告では、『data-ad-format=”auto”』となっていますが、ここの”auto”を変更します。
data-ad-formatは、以下の3つに変えることができます。
- rectangle(レクタングル)
- vertical(縦長)
- horizontal(横長)
この中の、レクタングルに変更すれば、レクタングル広告だけが表示されます。なので、PCではレクタングル大、スマホではレクタングル中が最適化されるってことです。
変更例は、以下の通り。
|
1 2 3 4 5 6 7 8 9 10 |
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- ユニット名 --> <ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-XXXXXXXXXXXXX" data-ad-slot="XXXXXXXXX" data-ad-format="rectangle"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> |
ちなみに、”rectangle, horizontal”みたいに、組み合わせることもできます。
これだけで変更できれば簡単なんですが、テーマによっては、反映されない場合があります。
このブログで使っているSTORKでは、なかなかうまくいきませんでした。特に、PCでは、デカデカと広告が出てしまいました。
①の方法でうまくいかない場合は、②の方法を試してみて下さい。
②広告ユニットのサイズを指定する方法
次は、アドセンスヘルプの『レスポンシブ広告コードを修正する方法』に載っている方法です。
この方法では、広告ユニットをズバリ指定して、表示させます。
アドセンスヘルプに書いてある方法で、変更してみると以下になります。
|
1 2 3 4 5 6 7 8 9 10 |
<center><style type="text/css"> .ユニット名 { width: 300px; height: 250px; } @media (min-width:400px) { .ユニット名 { width: 336px; height: 280px; } } </style> <ins class="adsbygoogle ユニット名" style="display:inline-block;" data-ad-client="ca-pub-XXXXXXXXXXXXX" data-ad-slot="XXXXXXXXXX" ></ins> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script>(adsbygoogle = window.adsbygoogle || []).push({});</script></center> |
このコードの意味は、
- 画面横幅のサイズが400px以上=レクタングル大(width: 336px、height: 280px)
- 画面横幅のサイズが400px以下=レクタングル中(width: 300px、height: 250px)
の広告になるということです。
なので、パソコンやタブレット、大きいスマホの場合は、レクタングル大が表示され、小さいスマホの場合はレクタングル中が表示されるってこと。
ちょっとややこしいですが、上のコードをコピペして、『ユニット名』と『XXXXXXXXXXXXX』のところは、レスポンシブ広告に合わせて変更してください。
僕の場合は『display:inline-block』じゃないとうまく表示されませんでした。
ちなみに、もし別の広告を表示させたい場合は、表示させたいサイズを指定すればOKです。
さいごに
アドセンス広告は、PCとスマホ別々に表示できましたか?
ちなみに、アドセンス広告は、直に記事に貼ることはお勧めしません。なぜなら、広告を変えたい場合に、全て変更しなければならないからです。
なので、テンプレートの機能を使うか、プラグインを使うようにしましょう。プラグインであれば、『WP QUADS』がおすすめです!
※アドセンス自動挿入プラグイン『WP QUADS』の設定と使い方はこちら
このブログでは、このようにアドセンスを使ったブログアフィリエイトについて、解説していきます。
更に詳しく知りたい!という人は、以下のメルマガにご登録ください。
登録特典として、100本以上の動画で作ったブログアフィリエイトの無料教材もお渡ししております。アフィリエイトについてまだ勉強できなかったら、ぜひこの無料教材で勉強してみて下さい♪
湘南茅ヶ崎で、ブログを中心としたWEBマーケティングのコンサルティングを個人や法人の方にしつつ、趣味で畑で野菜を育てています。
ブログも野菜もコツコツ育てることが大好き。
【自給人=人生をコンテンツ化できる人】を育てていきます!