エックスサーバーのサイト高速化機能とは?設定して比較してみた!

湘南茅ヶ崎で、ブログを中心としたWEBマーケティングのコンサルティングを個人や法人の方にしつつ、趣味で畑で野菜を育てています。
ブログも野菜もコツコツ育てることが大好き。
【自給人=人生をコンテンツ化できる人】を育てていきます!
株式会社自給人の斉藤です。
『せっかくこのブログ記事観たいのに、開くのが遅い!!』
みたいな感じになって、ページを閉じてしまったことってありませんか?
このように、ブログの表示速度が遅いと読者のストレスになってしまい、SEO的にも不利になってしまいます。
なので、できるだけブログの表示速度は上げた方が良いのです。
そこで、おすすめなのがエックスサーバーの表示速度高速化機能。エックスサーバーには、なんと表示速度を高速化する機能が、3つも備わっているんです。
かつては、プラグイン等を使って色んな作業をしないと表示速度を上げることができなかったんですが、エックスサーバーであれば1クリックでできるのでかなり便利。
プラグインみたいに、ブログのデザインが崩れるということもありません。
せっかくサーバー側が提供してくれているので、フル活用していきましょう。
ここではエックスサーバーの表示速度高速化機能の設定方法と、設定した前と後では実際にどれくらい変化があったのかの比較を紹介していきます。
エックスサーバーの3つの表示速度高速化機能
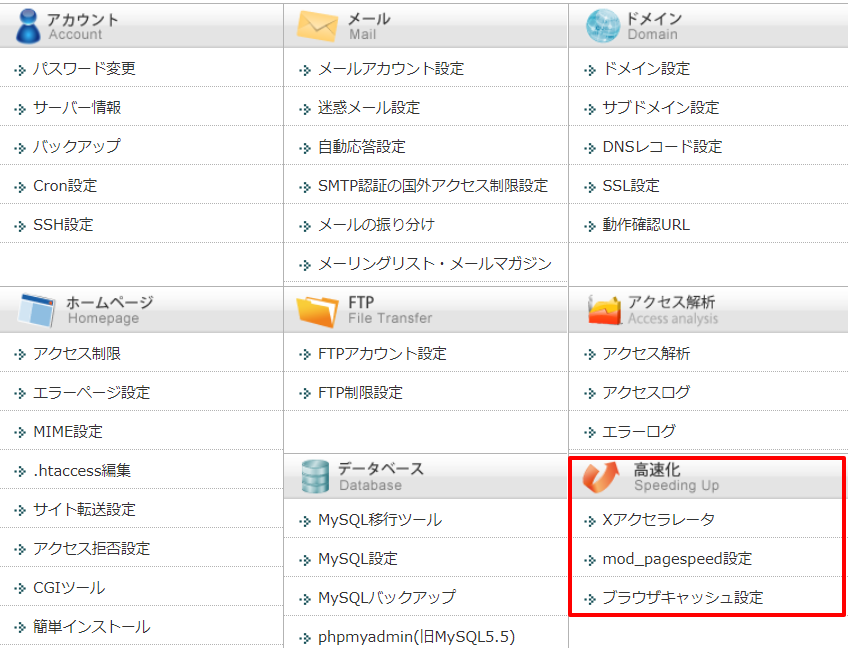
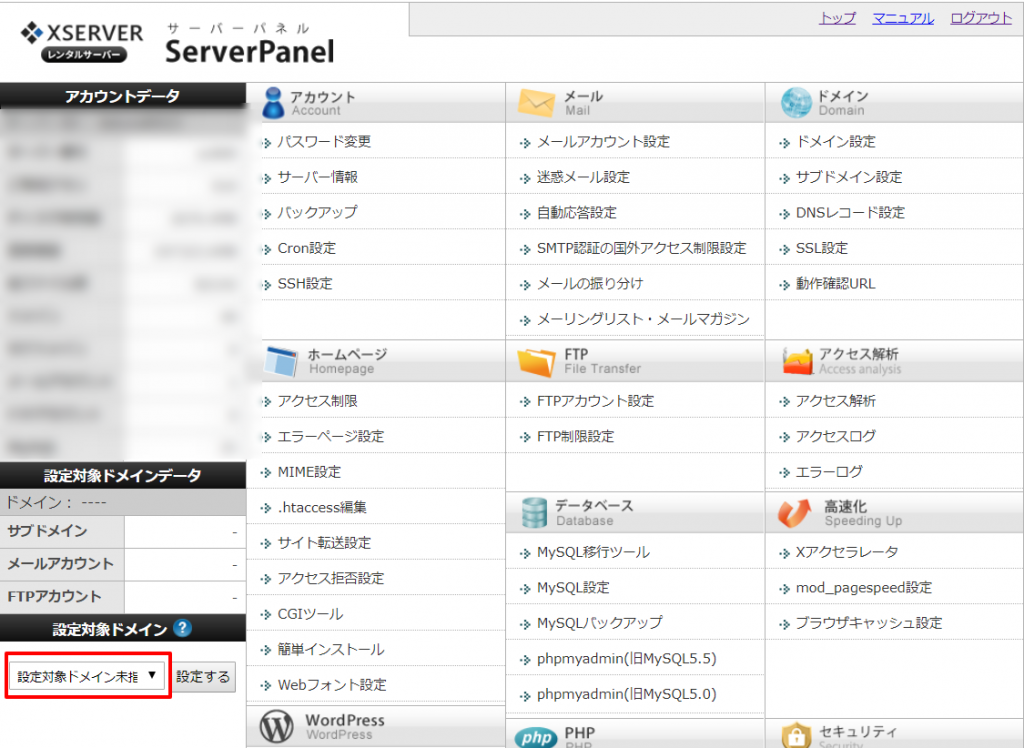
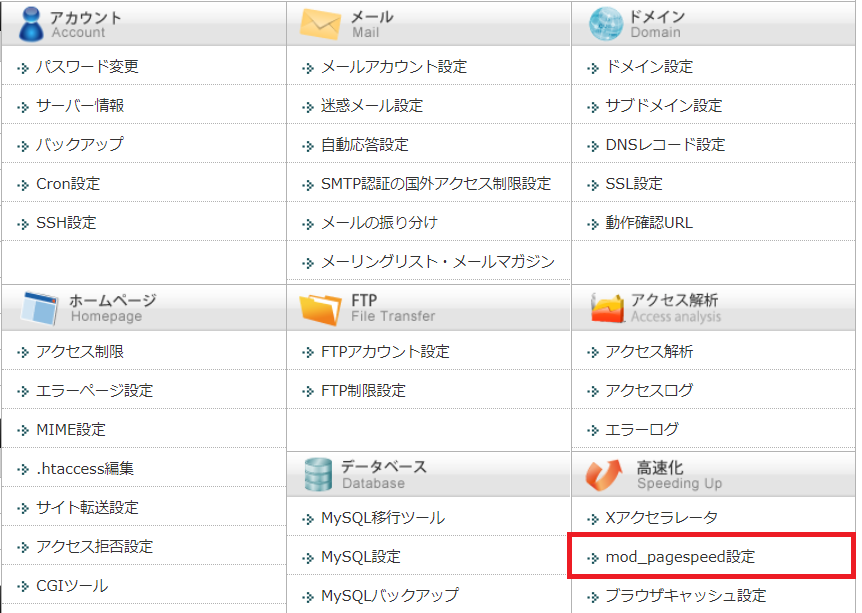
エックスサーバーの表示速度高速化機能は、サーバーパネルの右下に3つあります。

- Xアクセラレータ
- mod_pagespeed設定
- ブラウザキャッシュ設定
3つのあるのは、それぞれ微妙に役割が違うからです。
もし不具合などが起きた場合は、設定を解除すればすぐに戻すことができます。
実際に表示速度を比べてみた!
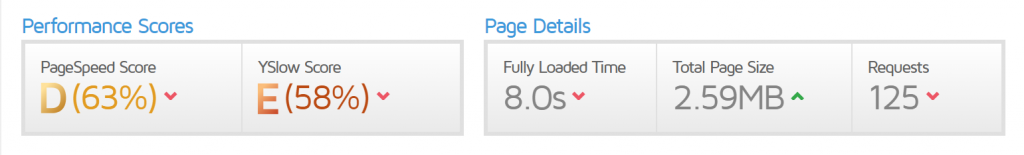
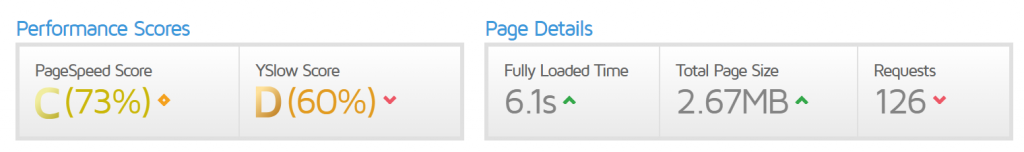
この3つを全てこのブログで実際に設定してみたところ、なんと1.9秒も表示速度が速くなりました!

↑設定前

↑設定後
そもそも、最初の表示速度が遅すぎるんですがw
でも、約2秒も表示速度が違うのは大きいですよね!
『performance score』も1ランクずつ上がったので、かなり改善されていることがわかりますね。
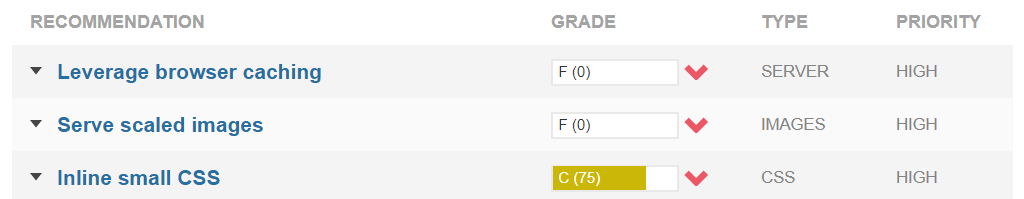
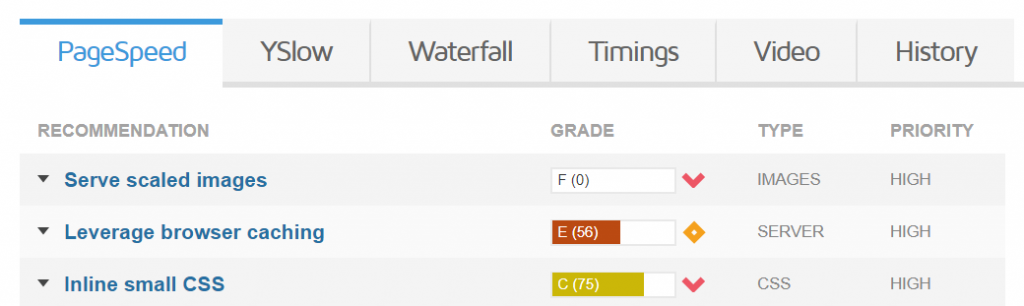
もっと細かく見てみると、特に『service scaled images』という箇所が改善されていました。

↑設定前

↑設定後
ちなみに、表示速度などを計測するサイトは『GTmetrix』というサイトです。GTmetrixは、URLを入力するだけで計測できるので、表示速度を計測したい時は使ってみて下さい。
それでは、そんな便利なエックスサーバーの表示速度高速化機能の設定方法を解説していきます。
①Xアクセラレータ
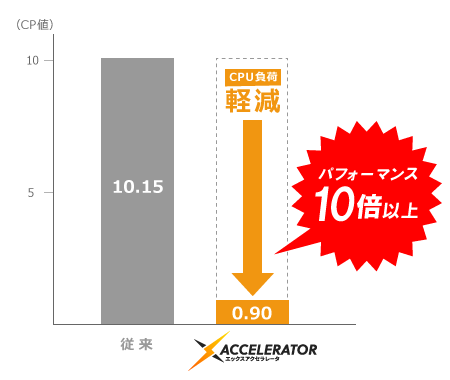
Xアクセラレータとは、エックスサーバーが独自開発したWebサイトの高速化や大量アクセスに耐えられるようにした高速化機能です。
そのパフォーマンスは、約10倍以上とのこと。

引用元:エックスサーバーHP
特に、大量アクセスがあるサイトにとっては必須ですね。
Xアクセラレータの設定方法
mod_pagespeedは、Xアクセラレータを先にやらないとできない仕様なので、まずはXアクセラレータを設定していきましょう。
設定方法は1クリックでできるので簡単です。
まず、サーバーパネルの左に下にある『設定対象ドメイン』で設定したいドメインを選びます。

その後、サーバーパネルの右下にある「Xアクセラレータ」をクリックします。

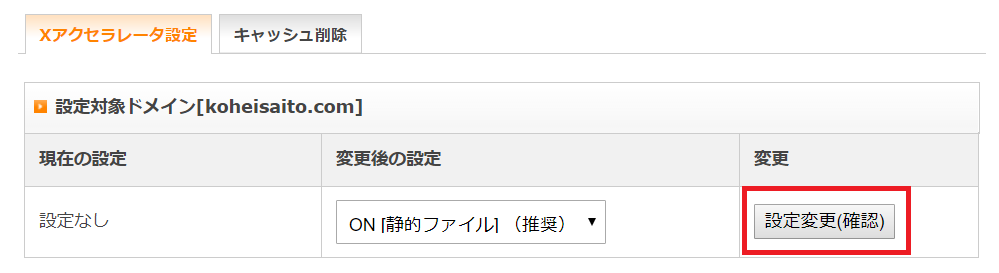
すると、以下のような画面になりますので【ON[静的ファイル](推奨)】を選んで、【設定変更(確認)】をクリックします。

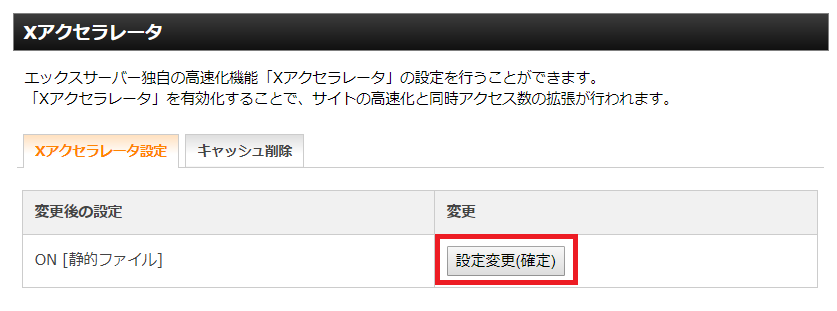
すると、以下の確認画面になりますので【設定変更(確定)】をクリック。

すると、すぎに以下の画面に切り替わり、これで完了です。

②mod_pagespeed
mod_pagespeedとは、Google社により開発された拡張モジュール「mod_pagespeed」を使用した機能です。
エックスサーバーによると、mod_pagespeed使用することでファイルが圧縮されて、データ転送量が軽減されるとのこと。
なので、特に画像が多いサイトには有効ですね。
mod_pagespeedの設定方法
mod_pagespeedもXアクセラレータとやり方は同じ。
既に設定対象ドメインを選択しているので、そのまま右下の『mod_pagespeed設定』をクリックします。

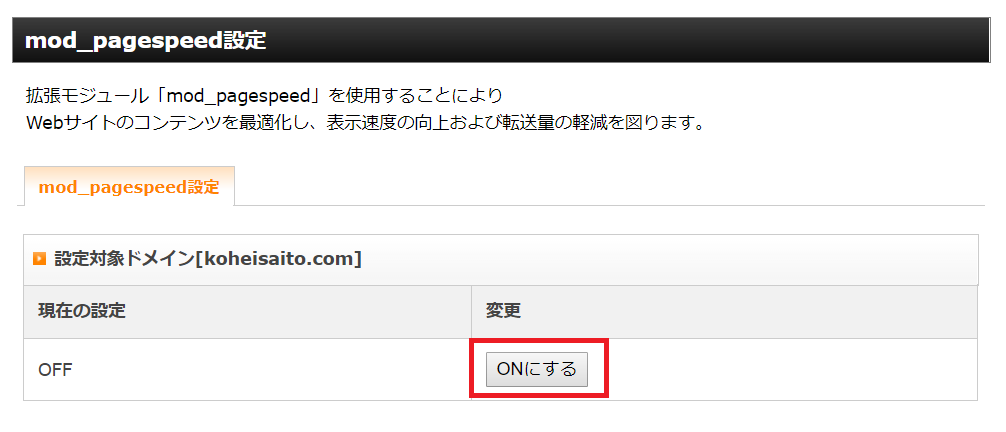
すると、mod_pagespeed設定画面になりますので、【ONにする】を選びましょう。

これで、mod_pagespeed設定も設定完了です。

③ブラウザキャッシュ設定
ブラウザキャッシュ設定とは、各ページにアクセスしたときに、ブラウザのキャッシュ利用を指示する設定(Expiresヘッダ)を付加した機能。
ある記事に再度訪問した時に、以前のキャッシュファイルが利用されるため、ファイル転送量が下がり表示速度が上がります。
その仕組みについてはかなり専門的で難しいんですが、要するに「複数回訪問した時の表示速度が速くなるよ!」ってことです。
ブラウザキャッシュの設定方法
ブラウザキャッシュ設定の設定方法も簡単です。
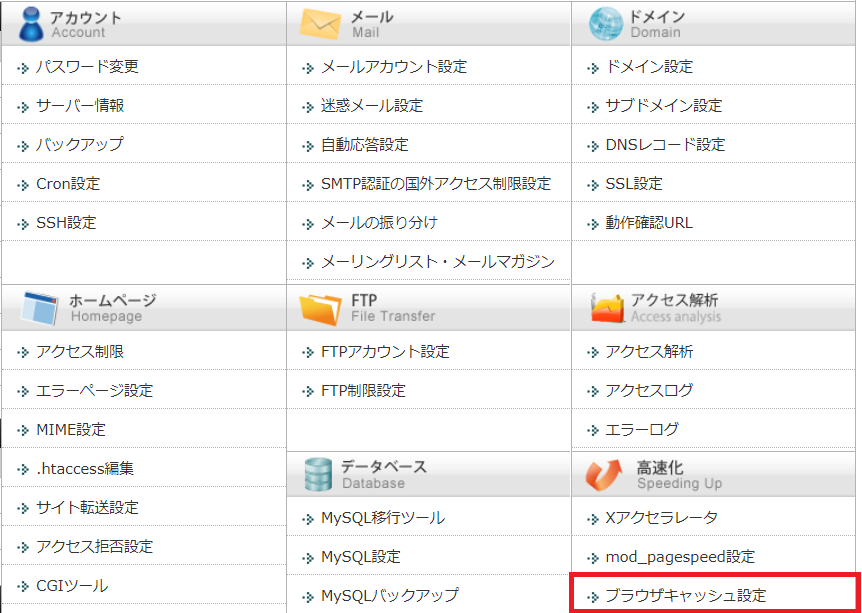
上記2つと同じく、サーバーパネルの右下から『ブラウザキャッシュ設定』をクリックします。

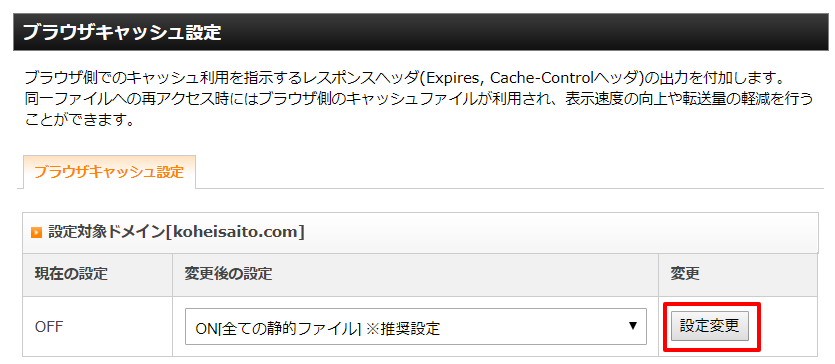
ブラウザキャッシュ設定の設定画面に移ります。
【ON[全ての静的ファイル]※推奨設定】を選んで、【設定変更】をクリックします。

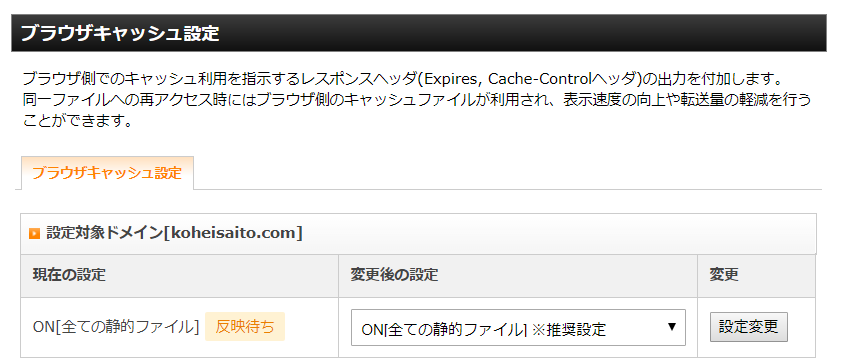
ブラウザキャッシュ設定のこれで設定完了ですが、反映するまでに約5分程度時間がかかります。
反映するまでは『反映待ち』という画面になっていますので、表示速度を計りたい時でも反映されるまでしばらく待ちましょう。

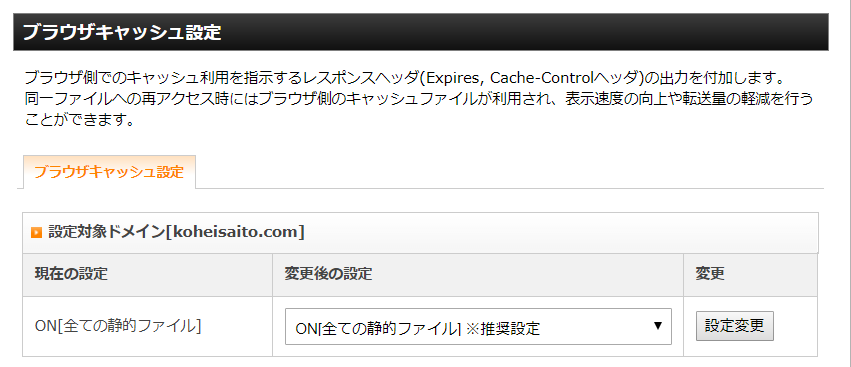
約5分くらい経って反映されると、以下の画面に切り替わります。

さいごに
エックスサーバー側にある便利機能で、しかも1クリックでできるので使わない手はありません。
表示速度上げると言われる「W3 Total Cache」や「WP Fastest Cache」などのキャッシュ系プラグインもありますが、これらのプラグインはプラグインやテンプレートとの相性が悪い場合が多く、うまくいかないことが多いです。
僕も以前キャッシュ系プラグインにハマったことがありますが、プラグインが作動しなくなったり、ヘッダーがおかしくなったりとかなりストレスがありました。なので、キャッシュ系プラグインはあまりおすすめしません。
ですが、エックスサーバーの機能は簡単で今のところ不具合は何もないので、積極的に使っていきましょう。
このブログでは、このようにワードプレスを使ったブログアフィリエイトについて、解説していきます。
更に詳しく知りたい!という人は、以下のメルマガにご登録ください。
登録特典として、100本以上の動画で作ったブログアフィリエイトの無料教材もお渡ししております。アフィリエイトについてまだ勉強できなかったら、ぜひこの無料教材で勉強してみて下さい♪
湘南茅ヶ崎で、ブログを中心としたWEBマーケティングのコンサルティングを個人や法人の方にしつつ、趣味で畑で野菜を育てています。
ブログも野菜もコツコツ育てることが大好き。
【自給人=人生をコンテンツ化できる人】を育てていきます!