サイトマップ生成プラグインPS Auto Sitemapの設定と使い方!記事IDとは?

湘南茅ヶ崎で、ブログを中心としたWEBマーケティングのコンサルティングを個人や法人の方にしつつ、趣味で畑で野菜を育てています。
ブログも野菜もコツコツ育てることが大好き。
【自給人=人生をコンテンツ化できる人】を育てていきます!
自給自足アフィリエイターの斉藤です!
サイトマップ作成してますか?
サイトマップは、手動で作るとかなり面倒ですが、PS Auto Sitemapというプラグインを使えば、1分で作成できます!
動画で設定方法と使い方を解説しましたので、参考にしてください。
PS Auto Sitemapのメリット
サイトマップには、検索エンジン用と訪問者用の2種類があります。PS Auto Sitemapで作るサイトマップは、訪問者用です。
検索エンジン用のサイトマップは、サイト上は人間は見えないので、訪問者用がサイトの構成を確認できるように、サイトマップを作成します。
サイトマップがあることで、訪問者が目的の記事に辿り着きやすくなるため、ユーザビリティが上がります。また、内部リンクを張り巡らせることができるので、SEO面でも効果があります。
当サイトのサイトマップもPS Auto Sitemapを使って、サイトマップを作っています!
⇒サイトマップはこちら
※検索エンジン用のサイトマップの作り方は、以下の記事をご覧ください。
PS Auto Sitemapは、そのサイトマップを簡単に自動生成してくれるプラグイン!
サイトマップを自分で作ろうとすると、かなり手間がかかりますが、PS Auto Sitemapは記事更新ごとに自動的に更新してくれるので、かなり楽になります。
また、デザインも14種類もあって豊富ですので、サイトマップを作るなら超おすすめのプラグインです。
それでは、PS Auto Sitemapの設定と使い方について、解説していきます。
PS Auto Sitemapの設定と使い方
「PS Auto Sitemap」のインストール&有効化が完了したら、サイトマップ用の固定ページを作成します。
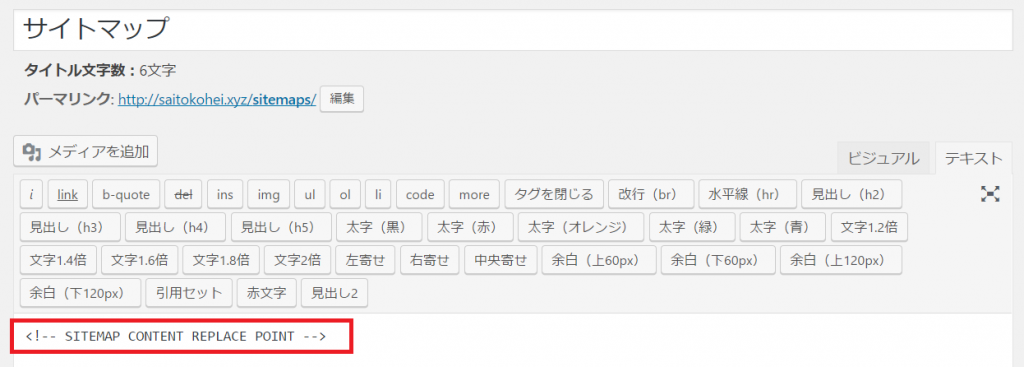
固定ページを新規作成したら、HTMLモードで以下のタグを貼り付けます。
|
1 |
<!-- SITEMAP CONTENT REPLACE POINT --> |

貼り付けたら、固定ページを公開します。
公開後にチェックすべきなのが、記事ID。記事IDがないと、サイトマップが反映されません。
記事IDは、公開した固定ページの「wp-admin/post.php?post=18&action=edit」この『ID=』の後ろの数字のこと。この記事IDをコピーしてください。
記事IDをコピーしたら、「PS Auto Sitemap」の設定画面に戻り、『サイトマップを表示する記事』に貼り付けます。そして、変更を保存すれば完了!

さいごに
ブログ運営するなら、サイトマップは必須!
PS Auto Sitemapを導入して、必ずサイトマップは作成しましょう。
その他プラグインについては、以下でまとめていますので、参考にしてください。
湘南茅ヶ崎で、ブログを中心としたWEBマーケティングのコンサルティングを個人や法人の方にしつつ、趣味で畑で野菜を育てています。
ブログも野菜もコツコツ育てることが大好き。
【自給人=人生をコンテンツ化できる人】を育てていきます!