STORKで関連記事を上(記事下)に上げる方法!YARPPを活用しよう!

湘南茅ヶ崎で、ブログを中心としたWEBマーケティングのコンサルティングを個人や法人の方にしつつ、趣味で畑で野菜を育てています。
ブログも野菜もコツコツ育てることが大好き。
【自給人=人生をコンテンツ化できる人】を育てていきます!
株式会社自給人の斉藤です!
ワードプレステンプレートのSTORKはこのブログでも愛用していますが、1つ問題があるのは関連記事が表示される場所が低すぎることです。
デフォルトだと、コメントの下あたりに表示されてしまって、これでは読者が関連記事まで辿り着けません。
せっかく関連記事一覧がオシャレに表示されているのに、これではもったいないですよね。
そこで、今回はSTORKの関連記事を上(記事下)に上げる方法を解説します。
STORKと相性の良い関連記事プラグイン
STORKと相性の良い関連記事プラグインは、『Yet Another Related Posts Plugin(YARPP)』です。
STORKの関連記事は結構適当に表示されるのですが、YARPPを使うことで、関連性の高い関連記事を表示することができます。STORKのホームページでも紹介されているので、使うことをおすすめします!
それでは、まずはYARPPの設定から解説していきます。
YARPPの設定
まず、YARPPをインストールするために、プラグインの追加から『Yet Another Related Posts Plugin』と検索してインストール&有効化をしてください。
有効化したら、左メニューの『設定』から『YARPP』をクリック。
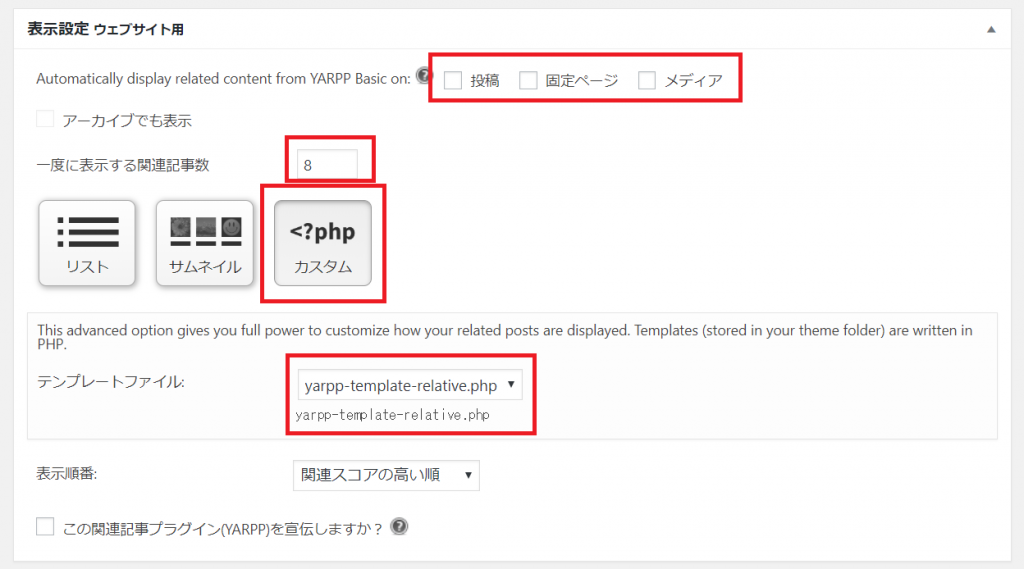
そしたらYARPPの設定画面になりますので、『表示設定』を以下にように設定してください。

デフォルトでは『リスト』が選択されているので、『カスタム』を選択します。すると、テンプレートファイルも勝手に変わるハズです。
また、デフォルトでは『投稿』にチェックマークがありますが、このチェックマークも外します。表示する記事数は、『8』がおすすめです。
ここまでできたら、変更を保存してください。
関連記事を上(記事下)に上げる方法
ここまでできたら、STORKの関連記事とYARPPの対応はできました。
次に、関連記事を上(記事下)に上げていきます。
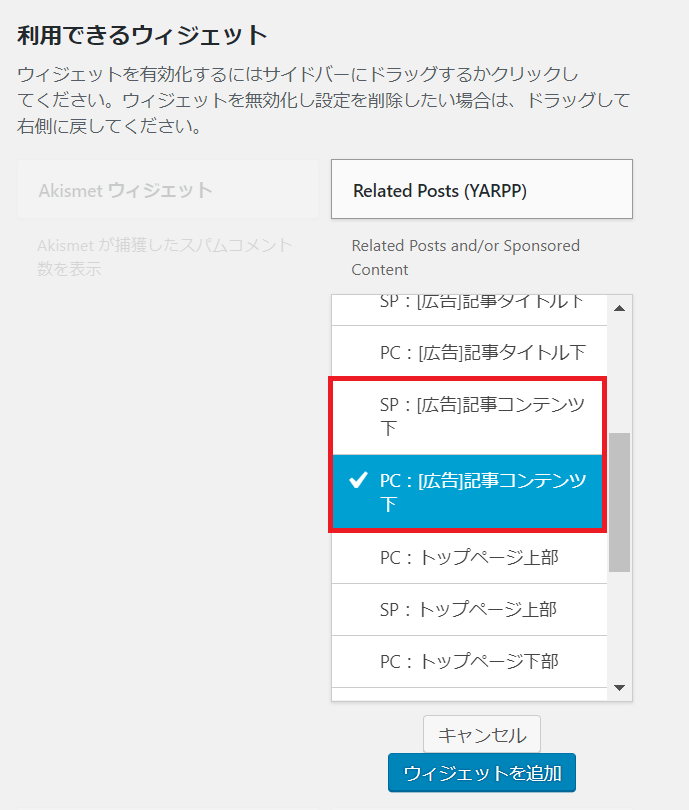
ウィジェット画面に行って、『YARPP』のウィジェットを選択して、記事コンテンツ下に入れます。

すると、以下のような感じに記事下に配置することができます。パソコンとスマホは別のウィジェットなので、忘れずに両方やって下さいね。

これなら、アドセンスや他の広告の位置も変更できるので、関連記事の位置は自由自在!
ですが、このままだとデザインがちょっとダサいですよね。せっかくのスタイリッシュなSTORKのデザインがもったいないです。
デザインを元に戻すためには、CSSのstyle.cssに書き加える必要があります。
子テーマのstyle.cssに以下を書き込んで保存をしてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/*YARPP*/ ul.related-list.cf{margin:0;} ul.related-list.cf li{ margin:0 1% 1% 0; padding:0; } ul.related-list.cf li:before{content:none;} ul.related-list.cf li img{border:none;} h2.related-h.h_ttl{ background:transparent; box-shadow:none; color:#3e3e3e;/*文字色*/ } h2.related-h.h_ttl:after{border:none;} h3.ttl{ border:none; background:transparent; } .entry-content{padding:0;} |
すると、以下のように元のSTORKのデザインに変更できます。

これで、STORKの関連記事を上にすることができました!
下の関連記事を消す方法
しかし、現状だと元々あった場所にも関連記事が表示されてしまっていて、関連記事が2つも表示されてる状態になっています。これだと読者からしたら鬱陶しいですよね。
そこで、下の関連記事を消す方法についても解説します。
まず親テーマにある『parts_singlefoot.php』をコピーして、FTPソフトで子テーマにアップロードしてください。
そしたら、31行目あたりにある以下の5行を削除します。
|
1 2 3 4 5 |
<?php if(function_exists('related_posts')): ?> <?php related_posts(); ?> <?php else :?> <?php include( TEMPLATEPATH . '/related-entries.php' ); ?> <?php endif;?> |

これで下の関連記事の削除は完了です。
さいごに
ブログの回遊性を高めるためには、関連記事は重要です。
トレンドブログでアドセンスを優先したい場合には、アドセンスの下あたりに配置しておけば、アドセンスをクリックしない人が関連記事を読んでくれる可能性が高まります。
1つの記事だけで終わらせるのではなく、しっかりと読者回遊してくれるように工夫していきましょう。
このブログでは、このようにワードプレスを使ったブログアフィリエイトについて、解説していきます。
更に詳しく知りたい!という人は、以下のメルマガにご登録ください。
登録特典として、100本以上の動画で作ったブログアフィリエイトの無料教材もお渡ししております。アフィリエイトについてまだ勉強できなかったら、ぜひこの無料教材で勉強してみて下さい♪
湘南茅ヶ崎で、ブログを中心としたWEBマーケティングのコンサルティングを個人や法人の方にしつつ、趣味で畑で野菜を育てています。
ブログも野菜もコツコツ育てることが大好き。
【自給人=人生をコンテンツ化できる人】を育てていきます!