AddQuicktagの設定方法!一発で入るインポート・エクスポートの方法は?

湘南茅ヶ崎で、ブログを中心としたWEBマーケティングのコンサルティングを個人や法人の方にしつつ、趣味で畑で野菜を育てています。
ブログも野菜もコツコツ育てることが大好き。
【自給人=人生をコンテンツ化できる人】を育てていきます!
自給自足アフィリエイターの齋藤です。
この記事を見ているなら、ワードプレスで頑張って記事を書いているのだと思います。
ですが、ワードプレスって、無料ブログと比べて、文字装飾がしにくくて、いちいちタグを入力するのってめんどくさいですよね。
「もっと簡単に文字装飾ができたら、記事が早く書けるのに・・・」
そう思っていませんか??
そうなんですよね、僕も、ワードプレスを始めたての頃は、1回1回タグをコピペしていて、本当に時間がかかってたんです。
ですが、「AddQuicktag」というプラグインを使ってからは、簡単に文字装飾ができるようになり、圧倒的に記事が書きやすくなったんです!
そこで、今回は、「AddQuicktag」の設定方法と使い方について、動画付きで解説します。
この記事の目次
AddQuicktagでできること
ワードプレスに最初から入ってるタグって、少ないですよね。赤文字にしたい時も、いちいちタグを入力するのがすごくめんどくさい・・・。
そんな時に、AddQuicktagは、装飾タグを増やすことができます。
しかも、自分専用のタグ一覧を作っておけば、新しくワードプレスを立ち上げた時も、そのタグ一覧を一発でインポートすることもできます。
ワードプレスを使うなら、めちゃくちゃおすすめのプラグインなので、ぜひ入れておいてください!
それでは、設定方法から解説します。
設定方法
下記で、順番に解説してますが、動画でも解説してますので参考にしてください。
①AddQuicktagをインストールして有効化
まずは、プラグイン検索画面で「AddQuick」と検索して、インストール⇒有効化をします。

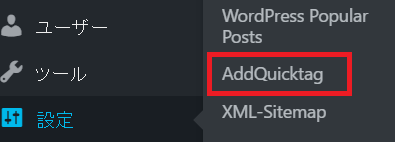
②設定から「AddQuicktag」をクリック
管理画面左の設定から「AddQuicktag」をクリックをします。

③タグを追加する
ここで、あなたがよく使うタグ等を登録します。
タグ以外にも、単語や文章も登録できるので、色々登録すると便利!

・Butto Label and ラベル名
投稿画面で表示されるボタン名。
あなたが分かれば、何でもOKです。
・Start Tag(s)and 終了タグ
開始タグがタグの前側、終了タグがタグの後ろ側。
例を参照してみて下さい。
・Accsess Key and 順番
ここはタグの順番。特にこだわりがなければ、空欄でOKです。
・チェック欄
これは、どこにこのタグを表示するか?というチェックボックス。
選択するのがめんどくさいので、右端をチェックすれば、全て選択できます。
④変更を保存
ここまで設定ができたら、「変更を保存」を押して登録完了です。
⑤1つずつ登録していく
タグは1つずつしか登録できません。
1つ登録するごとに、新しい欄ができるので、1つずつ登録していってください。
ちょっとめんどくさいですが、後々便利ですので♪
ここで、僕がよく使うタグを貼っておきますので、コピペして使ってみてください♪
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<font color="#ff0000">赤文字</font> <h2>見出し</h2> <h3>見出し</h3> <b>太字</b> <font color="#000000" style=" background-color:#ffff00">黄色マーカー</font> <U>下線</U> <FONT size="5">文字大きく</FONT> Sponsored Links←アドセンス使っているなら便利 |
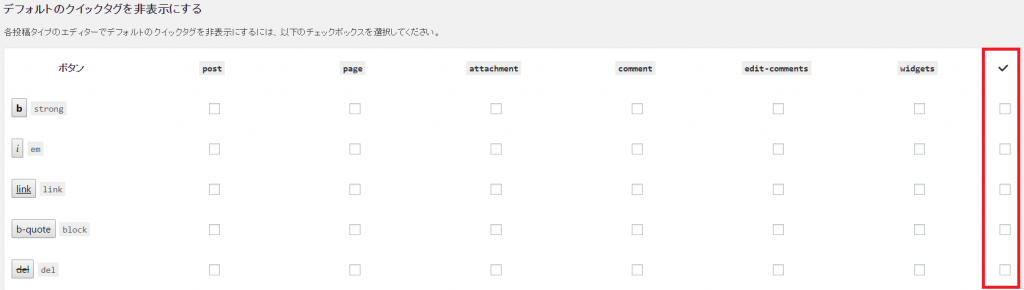
デフォルトのタグを非表示にする
ここでは、ワードプレスで最初から装備されている、タグを非表示にすることができます。
右側のチェックボタンでチェックして、「変更を保存」を押せば、非表示になります。

タグが表示されない場合
「タグを登録したのに、表示されない!!」
という原因は、2つ考えられます。
①チェックを入れてない
タグを登録した際に、チェックボックスにチェックを入れてない可能性が高い!

もう一度チェックボックスを確認して、一番右にチェックを入れ、全てチェックを入れておきましょう。
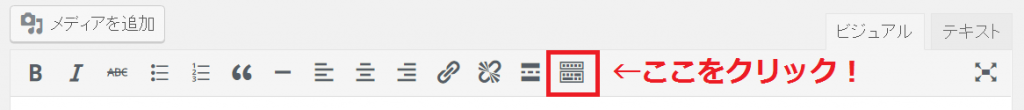
②ビジュアルエディターでツールバーが隠れている
チェックを入れたのにビジュアルエディタで表示されない場合は、ツールバーが隠れている可能性があります。
ビジュアルエディタの右側の「ツールバー切り替え」のボタンを押すと、下の段に「Quicktag」が表示されます。

これに気付かないと、結構イライラします(笑)
チェックを入れてもダメなら、確認してみてください。
AddQuicktagの使い方
使い方は、至ってシンプル。
文字を選択して、ボタンを押すだけです。
テキストモードの場合
追加したものが、最初から装備されてたタグの後に追加されていきます。

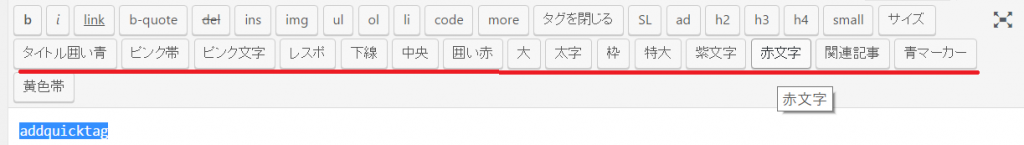
ビジュアルモードの場合
ビジュアルモードの場合は、左端に「Quicktags」と表示されるので、それを選択すると装飾できます。

インポート・エクスポートの方法
さらに便利なのは、AddQuicktagは、インポートとエクスポートができること。
特に、アフィリエイターでサイトを量産する場合は、これがかなり便利!ワンクリックで全てのタグが入れられますからね。
それでは、その方法も解説していきます。
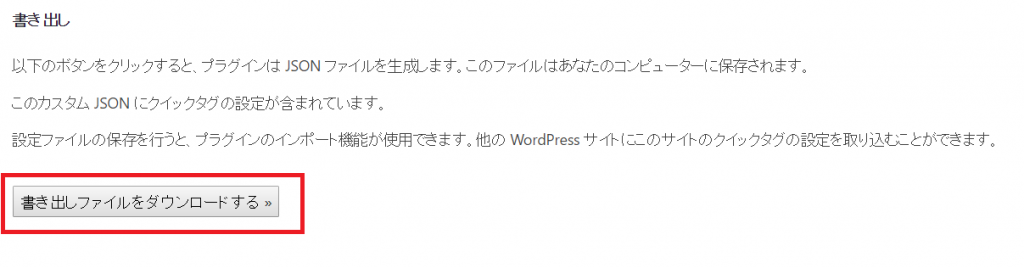
エクスポートの方法
エクスポートは、1番下の「書き出し」の所で、「書き出しファイルをダウンロードする」を押すと、JSON 形式のファイルをダウンロードすることができます。

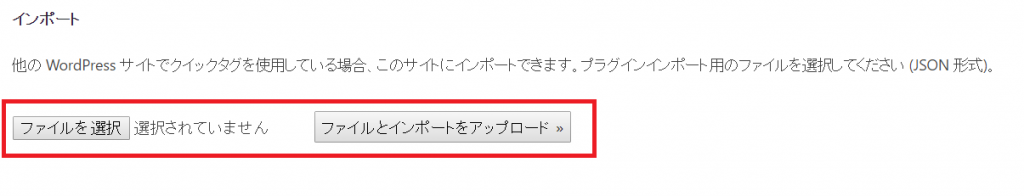
インポートの方法
インポートは、エクスポートしたファイルをそのままアップロードするだけ。
これだけで、新しく設定しなくても、自分好みのタグを装備することができます。

おわりに
AddQuicktagは、一度登録しちゃえば、もう設定する必要もないので、ぜひやってみてください。
また、ワードプレスを使ったブログアフィリエイトのノウハウについては、このブログでも随時更新していきます。
更に詳しく知りたい!という人は、以下のメルマガにご登録ください。登録特典として、ブログアフィリエイトでどのようにして稼いでいくのか?についてのレポートをお渡ししております。
メルマガ内で、こっそりAddQuicktagの僕のエクスポートファイルもお渡ししたりしています。
良かったら、登録しておいてくださいね♪
湘南茅ヶ崎で、ブログを中心としたWEBマーケティングのコンサルティングを個人や法人の方にしつつ、趣味で畑で野菜を育てています。
ブログも野菜もコツコツ育てることが大好き。
【自給人=人生をコンテンツ化できる人】を育てていきます!